In 2019, Google Fonts started an ambitious project to expand its font library with a variety of typeface designs for Japanese. At that point Google Fonts had fewer than 10 Japanese families, most of which were basic Mincho (serif) and gothic (sans) designs. Since then the collection of Japanese fonts within the library has grown, now with 38 font families from 18 designers, in a variety of styles – from formal text types to fun display fonts. All these Japanese fonts are now live on Google Fonts for anyone to test out and use in any project.
 |
| The Zen Fonts collection is the largest set of Japanese fonts on Google Fonts |
As part of this larger effort to expand Japanese offerings, Google Fonts collaborated with type designer Yoshimichi Ohira to open his prestigious collection of Zen Fonts typefaces to the public. With 23 Japanese and three Latin fonts in various styles of mincho (serif), gothic (sans serif), maru (rounded), and display styles, the Zen Fonts collection is now the largest set of Japanese fonts in Google Fonts’ expansive library, and is also available in Adobe Fonts. Check out The Story of Zen Fonts - interview with Yoshimichi Ohira to learn more.
 |
| Different kinds of scripts are used to write in Japanese |
Understanding the culture of Japanese fonts
Japanese fonts have unique features and systems that aren’t seen in other Asian scripts. To understand, evaluate, develop, and release quality fonts for partners and users, the Google Fonts team needed to learn about and respect this unique typography culture. As a typography consultant, I developed a new evaluation criteria for Google Fonts that included all the important characteristics of good Japanese fonts.
Japanese is a complicated script
Japanese is a melting pot of scripts! There are five scripts most commonly used today in Japan. The first can be traced back more than a thousand years to China, when Japanese people borrowed Chinese characters to write their language. These Chinese characters are called “Kanji” in Japan. In the 1100s, the Japanese developed much simpler forms of letters called Kana. There are two sets of Kana, Hiragana, and Katakana; Hiragana is used for Japanese words, while Katakana is an alternative to Hiragana used for foreign or unfamiliar words. Kanji, Hiragana, and Katakana were used together to write Japanese text for hundreds of years. In recent centuries, Japanese people also adopted Arabic numerical figures and the Latin script, which is commonly used for English or other European languages—similar to many other places around the world. The very best Japanese fonts support all these writing systems, but many excellent Japanese fonts may have limited or zero Kanji characters.
What a big character set!
Compared to Latin fonts made for European language users, Japanese fonts with Kanji typically contain a huge number of characters—the biggest common standard for Japanese character sets spans over 23,000 glyphs. Not only do Japanese typeface designers have many glyphs to draw, but they must also handle many different kinds of character sets. There are also various different standards for categorizing.
Kanji sets: Adobe, JIS, Jōyō, and educational Kanji
The Japanese Industrial Standards (JIS) system, with its four levels, is a popular way to categorize Kanji characters. “Name Kanji” are used specifically for names of places and people, and each of the JIS levels has a different selection of them. “Educational Kanji” is the smallest Kanji set, which includes Kanji that are taught in elementary schools, divided into 6 levels. “Jōyō” means “usual usage” and refers to the 2,136 Kanji that are used in official documents or news broadcasts, which people learn up until the end of high school.
Many Japanese fonts support Adobe’s Japanese character sets. The Adobe Japan 1-3 set (with 9,354 glyphs) is perhaps the most common, while the Adobe-Japan 1-6 set is the biggest.
These are related to the JIS levels, such as the Adobe-Japan 1-3 character set matching the JIS level 2. These contain all the Kanji used in everyday life, plus some more specific, yet common ones. Adobe-Japan 1-6 supports all four levels of JIS Kanji and enables texts for any occasion in Japan.
JIS Level 1: With a foundation of 2,965 characters, this level includes the “educational Kanji” and “Jōyō Kanji” groups.
JIS level 2: With the addition of 3,390 Kanji to the Level 1 set, Level 2 covers all the most commonly used characters in everyday Japanese life. It also matches the Adobe-Japan 1-3 character set.
JIS Level 3: This matches Adobe-Japan 1-4 with an additional 1,259 characters, but is a midway to a wider range of Kanji expression; many recently-developed Japanese fonts cover either JIS level 2 or 4.
JIS Level 4: This is the JIS Kanji classification level with the biggest character set. Most of the 2,436 Kanji included here are rarely seen in daily life but are still needed for formal publications and government-related texts to address specific words or names.
 |
| The higher the JIS level is, the more often complicated and rare Kanjis are included |
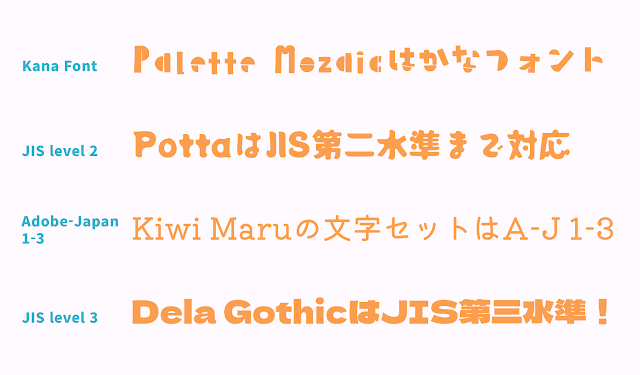
In working to publish new font families in the Japanese font development programme, we had to juggle an enormous number of characters. Most font families passed the bar set by the Adobe-Japan 1-3 standard—as that is commonly used as a minimal “full set”—while some fonts had coverage of JIS level 3. Some supported only the Educational Kanji.
 |
| Japanese fonts with the different kinds of character sets available on Google Fonts |
Alternative Kanji glyphs
Kanji can have alternative glyphs and there are two perspectives on the need for this.
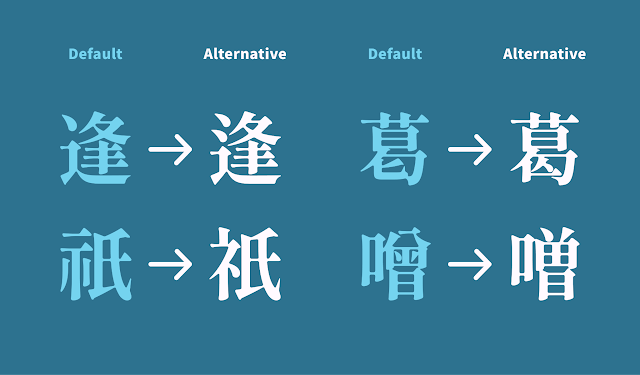
Current Kanji letterforms in digital fonts are different from what we write with a pen and a brush. They often use more simple structures, which are easier to design as fonts, but harder for readers to understand as the actual anatomy of the Kanji letterforms may be unclear—especially to learners. An alternative Kanji glyph design trend is to add brush-like characteristics to the letterform designs, which is known as a “humanist” style. These design details allow readers to see more familiar Kanji forms and may enable children to learn Kanji more easily.
There are several alternative glyphs for the older form of Kanji, mostly used for publications, official documents, or intended design. Even though it’s an “old form”, these Kanjis are still seen on many occasions.
 |
| Common alternative Kanji glyphs |
The Latin inside Japanese fonts
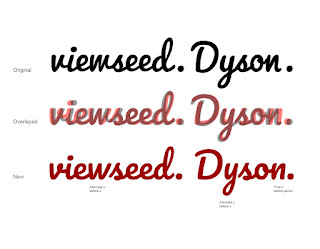
Japanese typeface designers call the Latin script section of their projects the “Subordinate Latin.” The typical Latin typeface has glyphs with varying proportional widths, but Kanji are designed to fit within a square space which means they are much wider than most Latin letterforms. This means a typical Latin font will look much too narrow when mixed in among Japanese characters. To allow Latin to blend with the other scripts in Japanese text, Latin letterforms are modified to be slightly wider and have shorter ascenders and descenders and bigger counters. In addition to this adjusted Latin, Japanese fonts also include a “full width” Latin design.
 |
| Japanese Subordinate Latin (top) compared to Times New Roman (bottom) |
What the Japanese library means to the design community
This project to expand the Google Fonts library to better support Japanese users was not just about expanding the fonts themselves. Adding new Japanese fonts to the global font platform demonstrates Google’s recognition of Japanese fonts and culture. Today, in Japan and Korea, many fonts are only available in-country and are not available for purchase or subscription abroad. Through Google Fonts, users from all over the world can now access and use Japanese fonts, and they have a new opportunity to meet and experience the beauty of this unique language.
About the author
Min-Young Kim is a UI/UX & typography consultant based in Tokyo, with a focus on trilingual Korean-Japanese-Latin multiscript typography. While not yet a typeface designer herself, Min has developed a career in the font business as a type project manager, and started her own studio “Em Dash” in 2020. She has recently worked with Google Fonts on Japanese and Korean font development projects, Adobe Creative Cloud on East-Asian UX research & design, and was invited to the jury of the D&AD Awards 2021 for type design, and presented at AtypI Tokyo. With a deep understanding of typography, Min is dedicating her life to diversifying the potential of fonts in various products and environments, and hopes more people can find the fun in choosing and using type. @mintoming