Today we're announcing a behavior change when requesting test ads using the Google Mobile Ads SDK. It enables you to test your own ad units while also ensuring that you are in test mode.
When using the Google Mobile Ads SDK during development, we recommend that you configure your device to request test ads. Always testing with test ads is important so you avoid having your account flagged for invalid activity.
Previously, enabling test ads resulted in the same sample ad like this one being shown in your app:
While this worked well as a basic check, it didn't allow for testing what real ads would look like in a production environment. For example, you couldn't test your mediation configurations or the different types of banner and interstitial formats that AdMob offers. The update we're rolling out addresses these problems.
New Test Ad Behavior
Starting today, apps built against Google Mobile Ads SDK 11.6.0 or higher on Android or 7.26.0 or higher on iOS can take advantage of the new behavior of test ads, which serves production-looking ads without charging advertisers. With this change, you can safely test the clickthrough behavior of your ads without your account getting flagged for invalid activity.
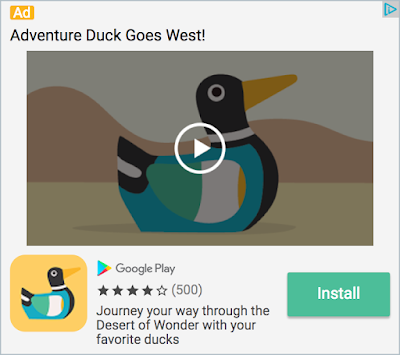
Banner, interstitial, and rewarded test ads now show a "Test Ad" label in the top-middle of the ad to give you a visual indicator that the ad returned is actually a test ad.
For native advanced test ads, the headline asset has the text "Test Ad" prepended.
Test ads with Mediation
When using mediation, ads shown from third-party ad networks won't display the test ad label. Only Google ads show the test ad label. You are responsible for ensuring that your testing of third-party ad networks is compliant with their stated policies. See each mediation network's respective mediation guidefor more information on how to enable test ads on those networks.
See the testing guide (Android | iOS) for more information on how to enable test ads in the Google Mobile Ads SDK. If you have any questions, contact us on the developer forum.