The COVID-19 pandemic continues to impact the health and lives of many across the country, requiring all of us to make fundamental changes to the way we live. State and public health officials across the country are doing their best to manage this unprecedented situation. At the same time, we have been inspired by how the country has come together to support the valiant efforts of healthcare workers, with businesses stepping up to provide vital resources and support, and NGOs rallying to support vulnerable communities whose livelihoods are impacted.
Overcoming a crisis of this scale will take sustained and concerted effort, and we want to do everything we can to help. Since the virus first began to spread, our focus at Google has been on making sure people have the information and tools they need to stay informed and connected. But we know there’s much more work ahead.
Today, we’re sharing an update on the actions that Google has taken in India to help bring authoritative and reliable information to people, and provide features across its products that can be helpful during these trying times.
Promoting authoritative and reliable information sources
It is crucial that people have access to health information they can trust online, so they can make the right decisions to protect themselves, and those around them, from COVID-19. We have upped our work to curb misinformation across various platforms and prominently surface the latest updates and health advice from the Ministry of Health and Family Welfare (MoHFW) and international health authorities across Search, Maps, YouTube and the COVID-19 Spot on Google Pay.
Caption: (Left) On Search, queries for Coronavirus now display consolidated results, with tabs for quick access to information on symptoms, prevention, and more
On Search, when a person launches a query for Coronavirus they will see a page with consolidated information including the top news stories, links to MoHFW resources, as well as access to authoritative content on symptoms, prevention, treatments and more. In line with government directives, when people search for medical facilities like hospitals, doctors or testing centers, we surface authoritative guidelines from the MoHFW on reaching out to central and state COVID-19 helplines that are equipped to assist with next steps.
Across YouTube’s homepage, search, and recommendation systems, we are elevating authoritative information sources such as the MoHFW and WHO, driving users directly to these websites for trustworthy and reliable information. YouTube has also launched a Coronavirus News Shelf on the YouTube Homepage, which provides the latest news from authoritative media outlets regarding the outbreak.
All searches and videos on YouTube related to COVID-19 trigger Information and health panels that provide additional information on the topic, linking to the MoHFW website and the global WHO website.
Caption: Information Panel (Left) and Health Panel (Right) on YouTube
In addition to elevating authoritative sources, we are also quickly removing reported videos that violate YouTube’s community guidelines, including those that discourage people from seeking medical treatment or encourage the use of unsubstantiated remedies to treat COVID-19.
Bringing helpful features to Google’s product and services
Our product teams continue to build features that enable people to find helpful resources such as instructions for preventing the spread of COVID-19, the latest statistics on the proliferation of the virus, and local helpline numbers.
The COVID-19 India website that was launched last week collates all of this updated information, as well as live statistics, into a single, easy-to-access resource. It is available in English, Hindi and Marathi for smartphones, and in English and Hindi via Google Assistant for KaiOS feature phones. It will be rolled out soon in several other Indian languages.
Caption: (Left) The India COVID-19 page, available in Hindi, English, and Marathi, and (Right) on KaiOS in Hindi and English via Google Assistant
Public service campaign: In order to ensure that the safety and prevention best practices are disseminated widely, we have collaborated with the MoHFW to run a public service campaign titled ‘Do the Five’, and prominently surface and promote assets from MoHFW which includes educational video content featuring Amitabh Bachchan, across YouTube, Search and Google Assistant. The campaign has reached hundreds of millions people seeking this information and continues to reach millions more every day.
Building solutions for crisis response
With the pandemic causing disruption to scores of people, we are working to support those whose livelihoods and access to basic sustenance are at risk -- especially the millions of migrant workers returning to their hometowns, or stranded in the cities without a source of income or food.
We have started indicating the locations of hundreds of food and night shelters set up by the government across the country, accessible through Google Maps, Search, and Google Assistant. To date, this includes more than 33 cities with over 1,500 food and night shelters identified. Users can query in both English and Hindi, and efforts are on to bring this to other Indian languages over the coming weeks, as well as adding additional shelters in more cities across the country.
The information can also be accessed via Google Assistant on KaiOS in both Hindi and English. Simply ask ‘ में भोजन केंद्र’ and ‘ में रैन बसेरा’, or ‘Food shelters in ’ and ‘Night shelters in ’. Vodafone-Idea subscribers can also use the Phone Line offering that enables 2G feature phone users to get details of nearby food and night shelters by dialing the toll-free number 000 800 9191 000, and using the queries above.
Caption: (Left) Night Shelters and (Right) Night Food Shelters are now available on Google Maps, in English and Hindi
To help public health officials in their decision-making, we have published COVID-19 Community Mobility Reports that capture the percentage change in traffic and movement across public places such as parks, transit stations and grocery stores. These reports are based on the same aggregated, anonymized insights that are used in products such as Google Maps.
Contributing to crisis response and upholding our responsibility
We are committed to supporting governments, local health agencies, and not-for-profit developers offering publicly-available crisis response apps and sites in response to the COVID-19 pandemic. We have introduced Ads grants, Google Maps Platform Crisis Response credits and are offering our support for the APIs and SDKs that are most commonly used for crisis response implementations.
Caption: Live donations counter for PM-CARES (Left) and Nearby Spot (Right) on Google Pay
With the lockdown and social distancing norms in place, digital payments have become more important than ever and Google Pay is an additional surface to provide key information regarding COVID-19. We’ve launched the COVID-19 Spot on Google Pay that aggregates all pertinent information on the topic, sourced directly from the MoHFW. The Spot also helps users donate to PM-CARES or to NGOs such as SEEDS, Give India, United Way and Charities Aid Foundation, which are working towards procurement of protective equipment for medical workers and relief for lockdown-impacted daily wagers. Donations to PM-CARES on Google Pay have thus far collected over ₹105 crores and continue to grow.
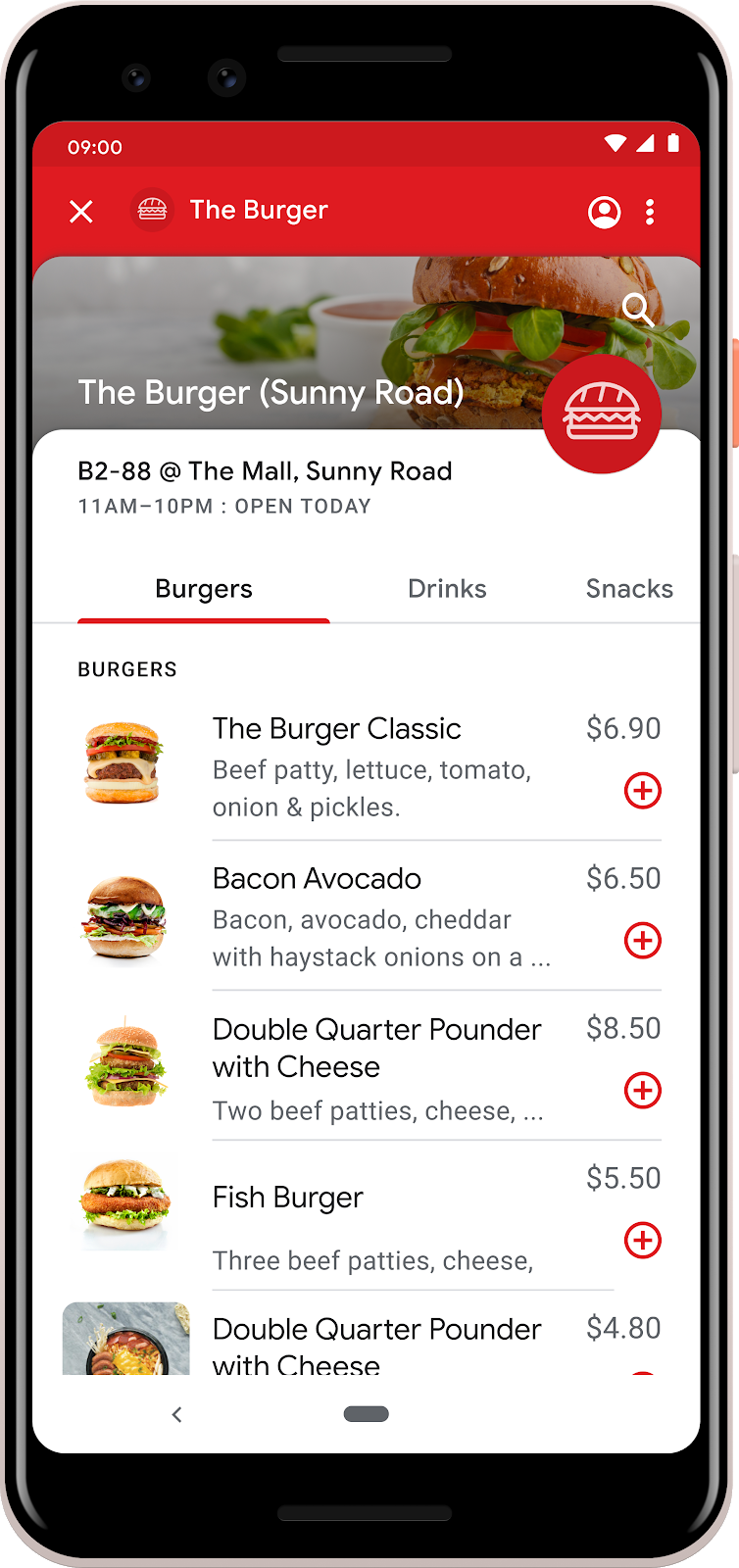
Additionally on Google Pay, Nearby Spot has been introduced to help users see local stores providing essentials like groceries, which are currently open. We think this information will help users to contact the appropriate business, pay digitally and aid social distancing efforts. The Nearby Spot has been rolled out in Bengaluru and will be launching in Hyderabad, Chennai, Mumbai, Pune, and Delhi soon.
COVID-19 puts intense demands on us all, and we’re determined to uphold our responsibility in this unprecedented time: to enable access to trusted information and be ready to stand with India and do all we can to help as we overcome Coronavirus pandemic, and shape a stronger future.
Posted by Sanjay Gupta, Vice President and Country Manager, Google India and Caesar Sengupta, Vice President, Payments and Next Billion Users