It's elections time in Australia! With 94% of eligible Australians registered to vote, there will be close to 15 million participants this year.
Googlers in the Sydney office were recently chatting about the upcoming election and realized we all had similar questions: what were the results last cycle, where are the closest polling stations, and where do we look for real-time results on election day? Friends and family were asking the same questions, so we decided to build a solution using
Google Maps APIs,
Firebase,
Google App Engine,
Google Cloud Compute,
Angular 2,
the Google Translation Toolkit and Go.
The aim of
the election map was to provide all the information that Australians would need to participate in the voting process. We wanted to cover pre-, mid- and post-election needs, including:
- A polling place locator with searchable addresses, suburbs, and electorates
- Directions and navigation to the polling places, accessible via the election map
- Real-time election results once polling has closed and counting has started
- The ability to share and embed maps.
 |
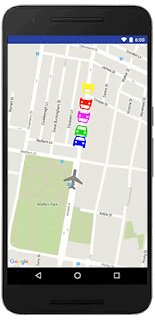
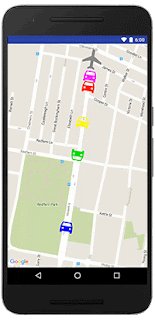
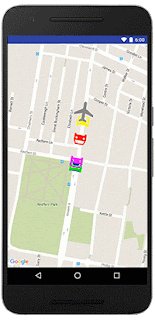
| UX mockup: map and fake election results using testing data |
The pre-election map displays static electorate data, polling booths and ballot papers. It also indicates who won the electorate in the last 2013 election. To do this, we sourced 2013 election data from the Australian Electoral Commission (AEC) and stored it in a Go application intended for Google App Engine so that it could be served to the website frontend. The AEC provided us with data about electorate boundaries and polling place locations.
The website frontend was built using Angular 2 and we've used several open source projects, including
GDAL,
mapshaper and a
point clustering library. These libraries allowed us to send only the required details for a user's viewport, while keeping data usage reasonably low and reducing visual noise.
 |
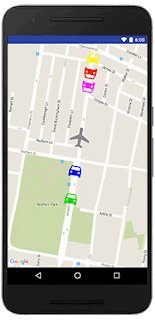
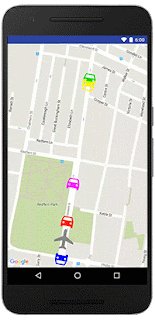
| Polling location information with address and directions intent |
Day-of website visitors will have the ability to search for polling stations and learn about what services are available at each location (accessibility,
sausage sizzle and/or cake stand). We sourced the sausage sizzle and cake stand data from
Democracy Sausage and
Snagvotes. We used the polling place ID to match these to the AEC polling place identifiers. We built a small Google Compute Engine app which sources the data from our sausage sizzle data sources and broadcasts it out to our live web application using
Firebase Realtime Database.
 |
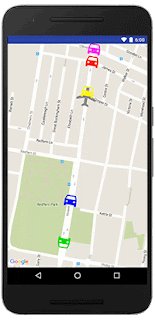
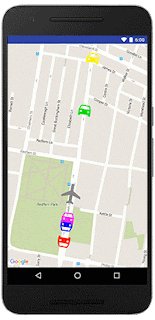
| Autocomplete searches for polling locations |
To enable the search functionality, we use two different services in parallel. We first attempt to match the search query against the electorate list on the client. We also use the
Google Maps Javascript API Places Library with
Autocomplete to provide suggestions of what users might be searching for, including suburbs, places of interest and addresses. This gives our users the ability to select recommendations instead of having to type full queries.
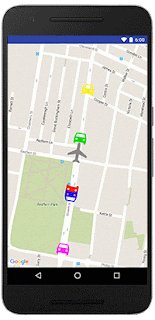
Voters also need to plan their trip to the polling booths. We relied on Google Maps' existing real-time traffic information and turn-by-turn directions to provide directions functionality.
After 6pm on election night and when votes begin to be counted, we will switch the site to show real time election results. To do this, again we are using the
AEC data feed and
Firebase Realtime Database.
To make it really easy for people to visualize the elections results we employed a hemicycle (half donut circle) in the left sidebar to display real-time results. We also added "share" and "embed" features so people and media can easily share information about the election.
This project was put together by a cross-functional group of Google volunteers including software engineers, UX Designers, product managers and the legal and marketing teams. We'll all be voting on July 2nd, cake in hand. See you at the polls!
|
| About Taylah: I am an Associate Product Manager at Google’s Sydney office where I work on Google Maps for Android Auto. I love working on Google Maps as you get to help millions of people explore the world every day. When I’m not at work, I love exploring beautiful places, shopping in thrift stores, painting and spending time with my family and friends. |