Editor’s Note: ‘Map Tips’ are designed to answer frequently asked questions about using Google Maps APIs. For important tips on how to deploy Google’s mapping tools, read more from David McClusky, Solutions Architect at Google.
Since the launch of Google Maps APIs, developers have built useful maps to help consumers find nearby stores. Almost ten years later, store locators continue to be a primary use case for our mapping tools, but we think there’s even more developers can do with our APIs.
Here are seven helpful tips for building a beautiful, user-friendly store locator for your customers:
1. Use Autocomplete for address entry. Autocomplete is a feature of the Places library in the Google Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. When a user starts typing an address, autocomplete will fill in the rest. The Google Places API provides a search box widget with this functionality so there’s no need to parse inaccurate user entries.
2. Provide a ‘Signed-in’ experience. With Attributed Save, your visitors can save your store locations to view on other maps throughout the web, such as maps.google.com, and link back to your site when selected. When you enable sign-in with the Google Maps JavaScript API, your users will have a map tailored to them which means their saved locations (e.g. home and work) will show also on your map.
3. Automatically locate your customers using HTML5 Geolocation. When a user arrives at a store locator page, they typically want to find a store as quickly as possible. HTML5 Geolocation gives you the ability to immediately identify the location of the user and automatically present the nearest store locations within her area. Making store location as efficient and simple as possible means customers can find what they are looking for quickly and ultimately arrive at one of your stores sooner.
4. Provide a Street View image of your store exterior. Using the Google Street View Image API, you can help guide customers to your door by providing an image of your storefront and adjacent area. The Walgreens App has integrated Google Street View with its Store Locator feature, making it easier than ever for Walgreens customers to get in, get out and get on with their day. With the updated Store Locator feature, customers can easily find a Walgreens, access store details and view the store location up close.
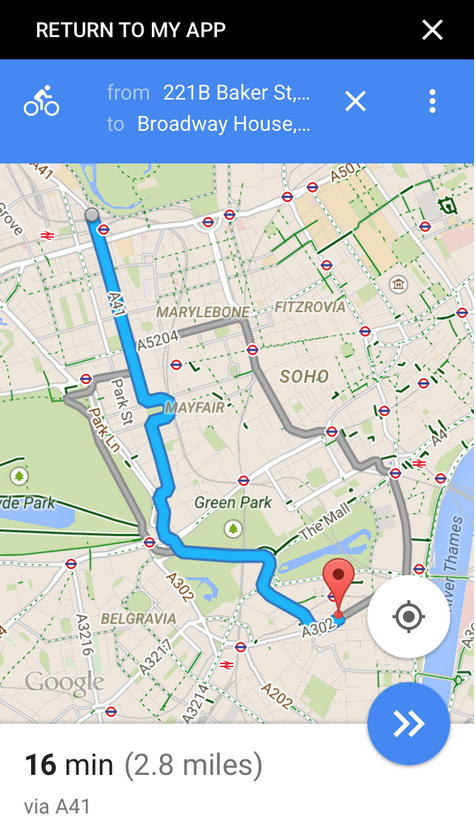
5. Sort results by actual driving distance. Typically, store locator databases will provide an ‘as the crow flies’ distance when performing a spatial search. In some instances this can be misleading. After performing your database search, you can re-sort the results using the Distance Matrix Service to obtain actual driving distances. In addition, you can provide the actual driving or transit directions right on your map using the Directions Service, so customers do not need to leave your application.
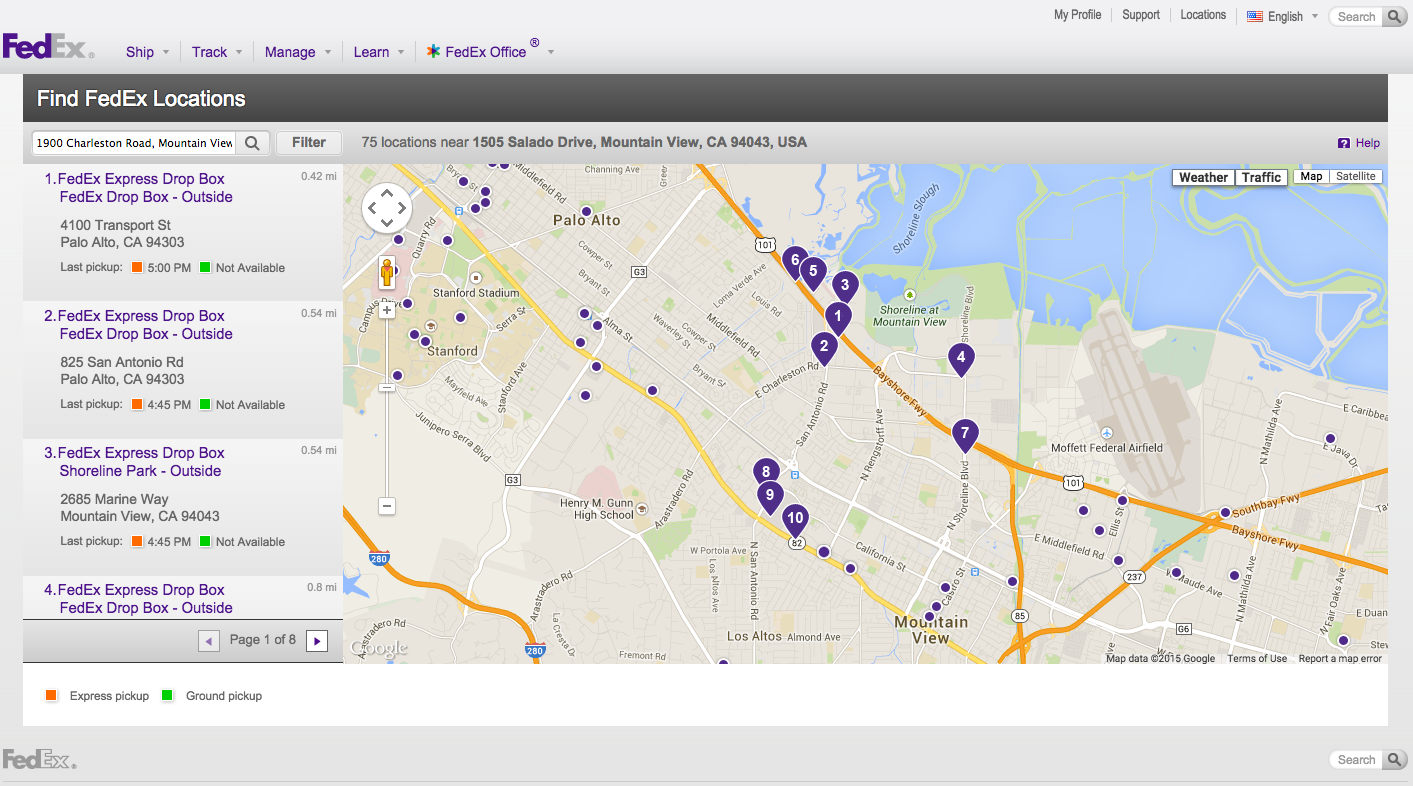
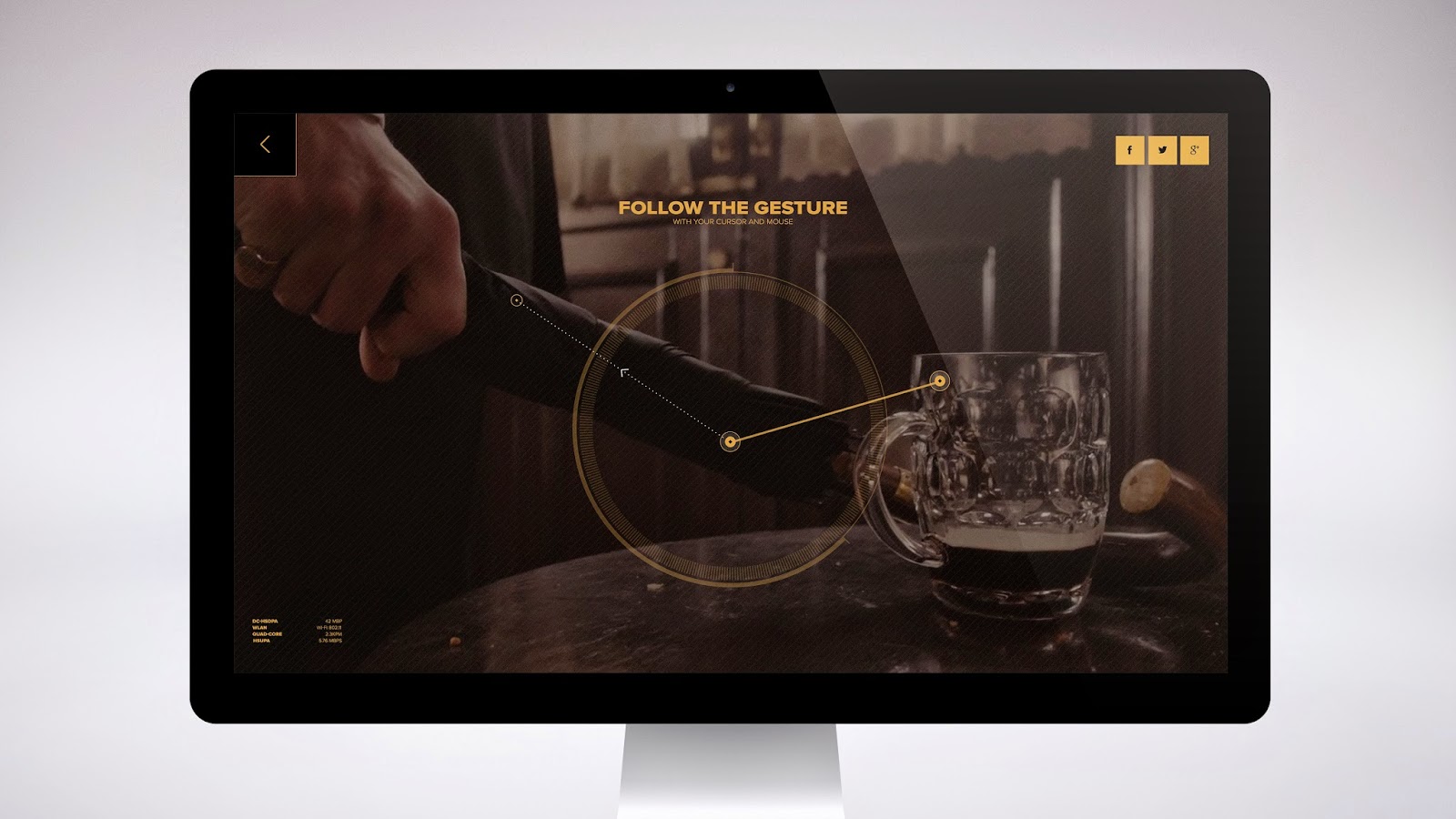
6. Use a large, stylized map as the focus of your application. People think visually and spatially, so a stylized map should be the focus point of your store locator. To improve the effectiveness of your map visualization, consider using dynamic elements such as automatically highlighting markers of selected stores, or setting the zoom level automatically to capture all your markers. You can also use styled maps to customize the presentation of the standard Google base maps to align with your store brand or visuals.
 |
| When a user selects 'Find Us' on the Tesla website, the first thing he sees is a large map automatically displaying all Tesla locations in his area. |
7. Let the map drive the search experience. Allow your users to find additional store locations as they navigate the map. Introduce an event listener on the map idle event to fetch stores whenever the user pans or zooms the map around. This creates a more interactive and engaging experience for the user by not requiring text input to refine their search.
To get started quickly with some sample code, take a look at the Store Locator Library for the Google Maps API, which includes a fully-implemented store locator example with many of the above features included.
We hope you’re able to incorporate some of these store locator tips into your customer experience. Learn more about what Google Maps APIs can do for websites and applications.