
Posted by Dave Burke, VP of Engineering

After more than a year of development and months of testing by early adopters, we're ready to launch Android 9 Pie, the latest release of Android, to the world.
Android 9 harnesses the power of machine learning to make your phone smarter, simpler, and tailored to you. Read all about the new consumer features here. For developers, Android 9 includes many new ways to enhance your apps and build new experiences to drive engagement.
You've given us tons of feedback along the way--over a thousand bugs and feature requests--thank you! More than 140,000 of you tried our preview builds through the Android Beta program, and seven of our device maker partners also brought our Beta to their flagship devices, enabling users around the world to give their feedback too.
Today we're pushing the source code to Android Open Source Project (AOSP), and starting the Android 9 rollout to all Pixel users worldwide, with Android 9 coming to many more devices in the coming months.
We continue to move Android forward as the premier open platform for developers worldwide to build their businesses. With Android 9 -- together with the powerful new capabilities in Google Play for apps and games -- we're committed to helping you build great experiences, as well as reach and engage the right users safely and cost-effectively around the world.
What's in Android 9?
A smarter smartphone, with machine learning at the core
Android 9 helps your phone learn as you use it, by picking up on your preferences and adjusting automatically. Everything from helping users get the most out of their battery life to surfacing the best parts of the apps they use all the time, right when they need it most, Android 9 keeps things running smoother, longer.
Adaptive Battery

We partnered with DeepMind on a feature called Adaptive Battery that uses machine learning to prioritize system resources for the apps the user cares about most. If your app is optimized for Doze, App Standby, and Background Limits, Adaptive Battery should work well for you right out of the box. If you haven't yet taken optimized your app, make sure to check out the details in the power documentation to see how it works.
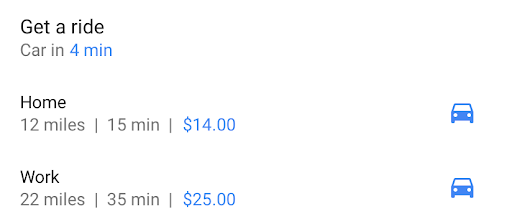
Slices
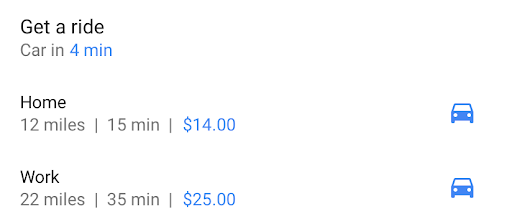
Slices can help users perform tasks faster by enabling engagement outside of the fullscreen app experience. It does this by using UI templates that can display rich, dynamic, and interactive content from your app from within the Google Search app and later in other places like the Google Assistant. You can learn more about building Slices to enhance your app here.

App Actions
App Actions is a new way to raise the visibility of your app and drive engagement. Actions take advantage of machine learning to surface your app to the user at just the right time, based on your app's semantic intents and the user's context.

We'll be sharing more details in the coming weeks on registering your app to handle one or more user intents, so your apps can be enabled for App Actions and surfaced across multiple Google and Android surfaces in response to user queries.
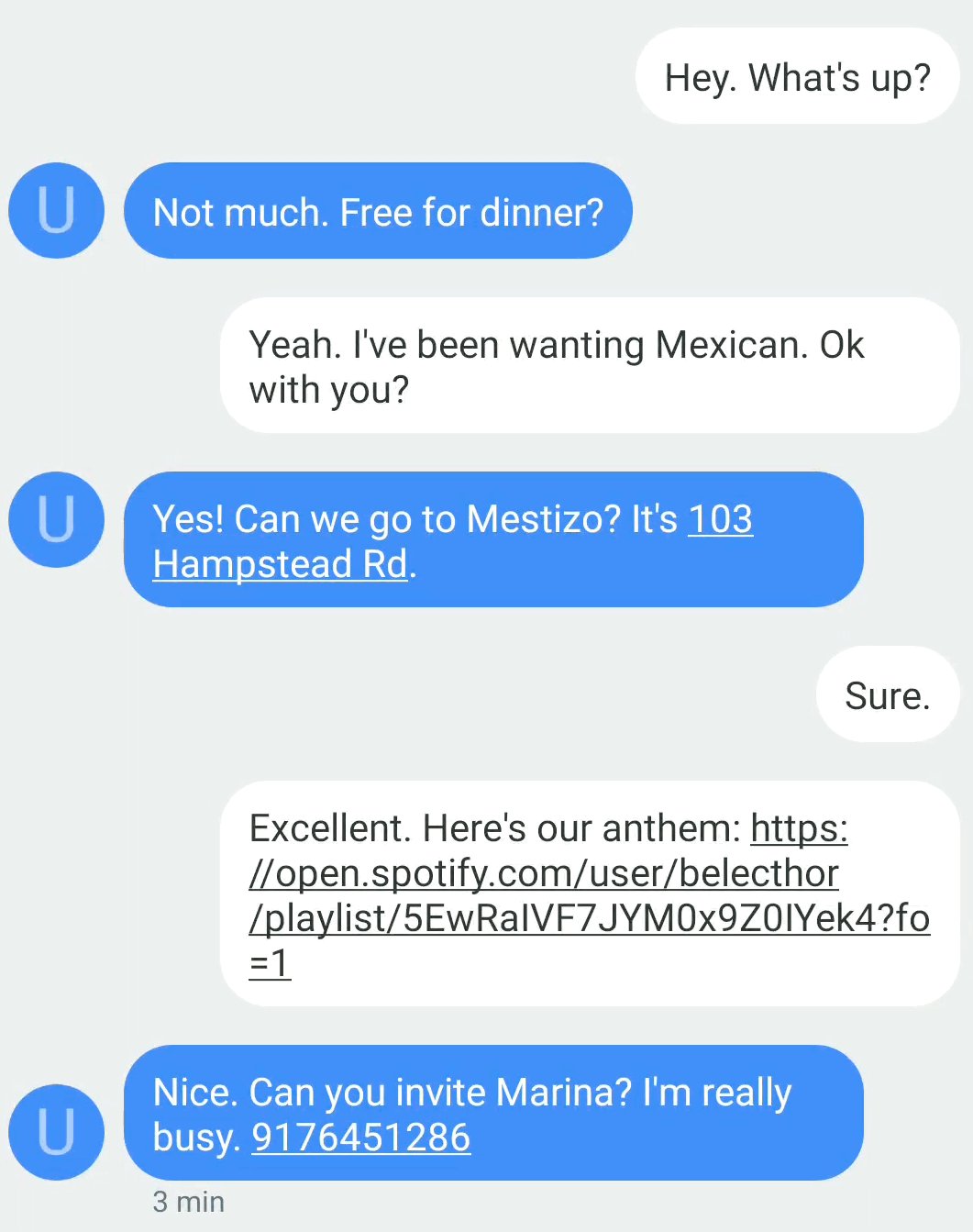
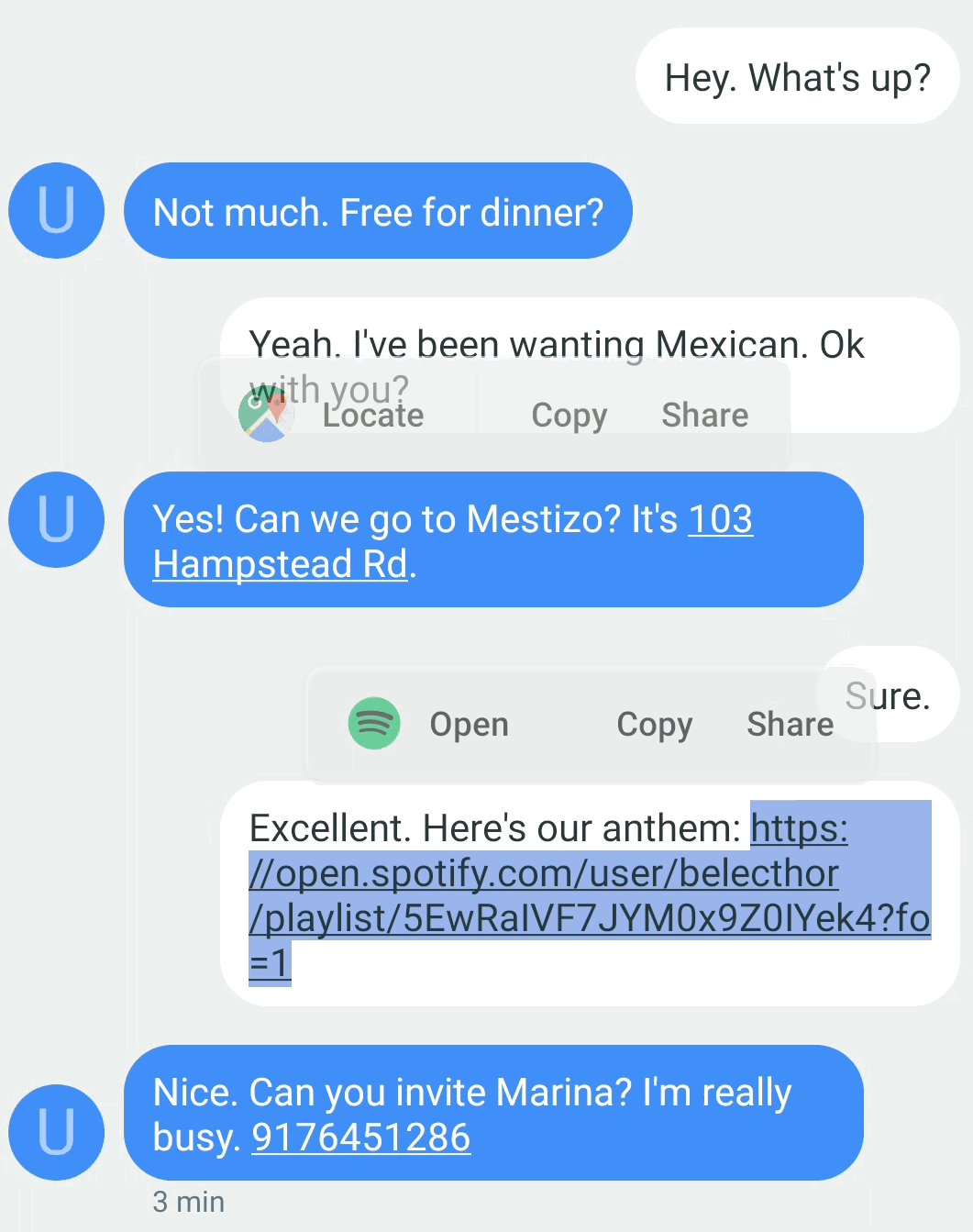
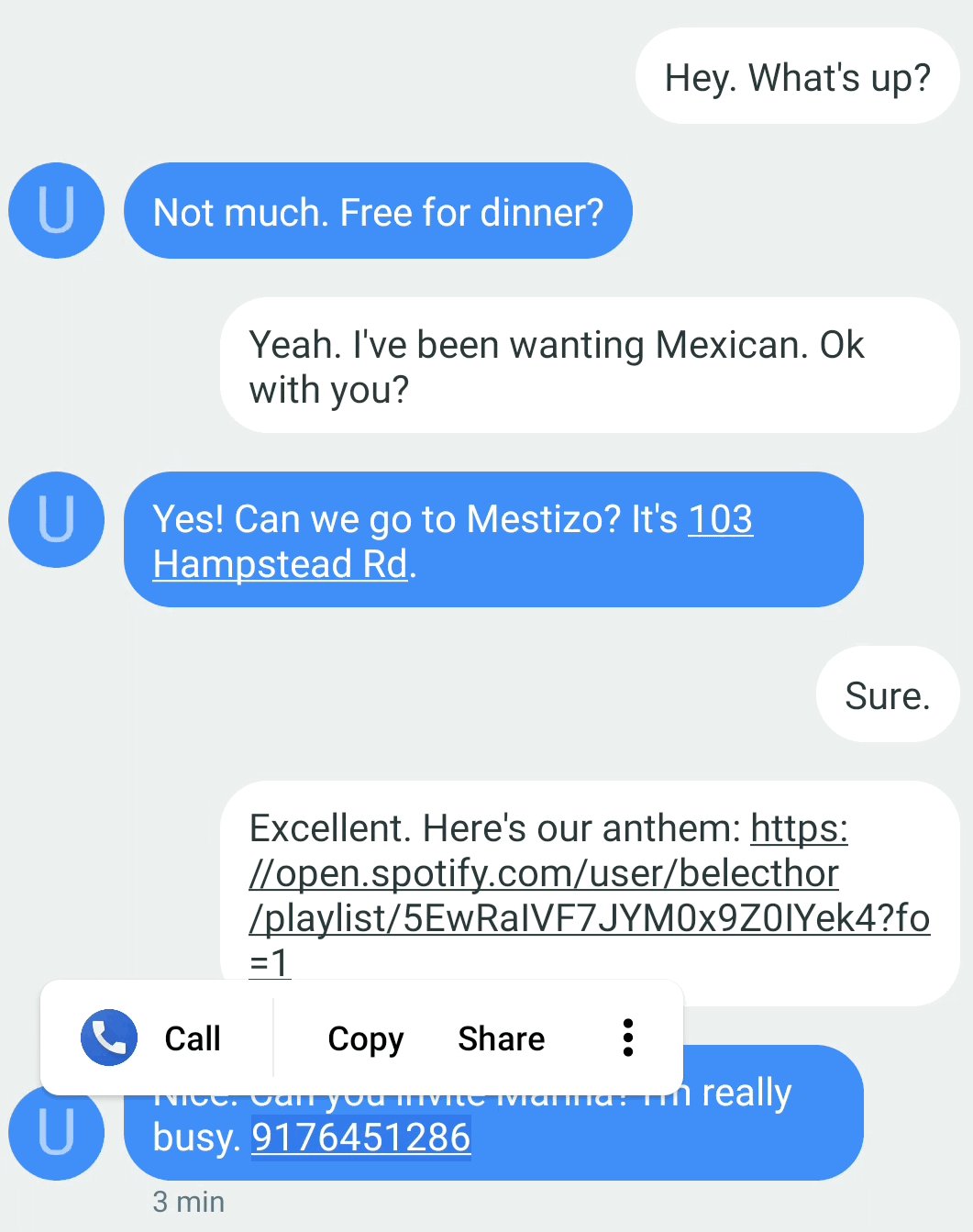
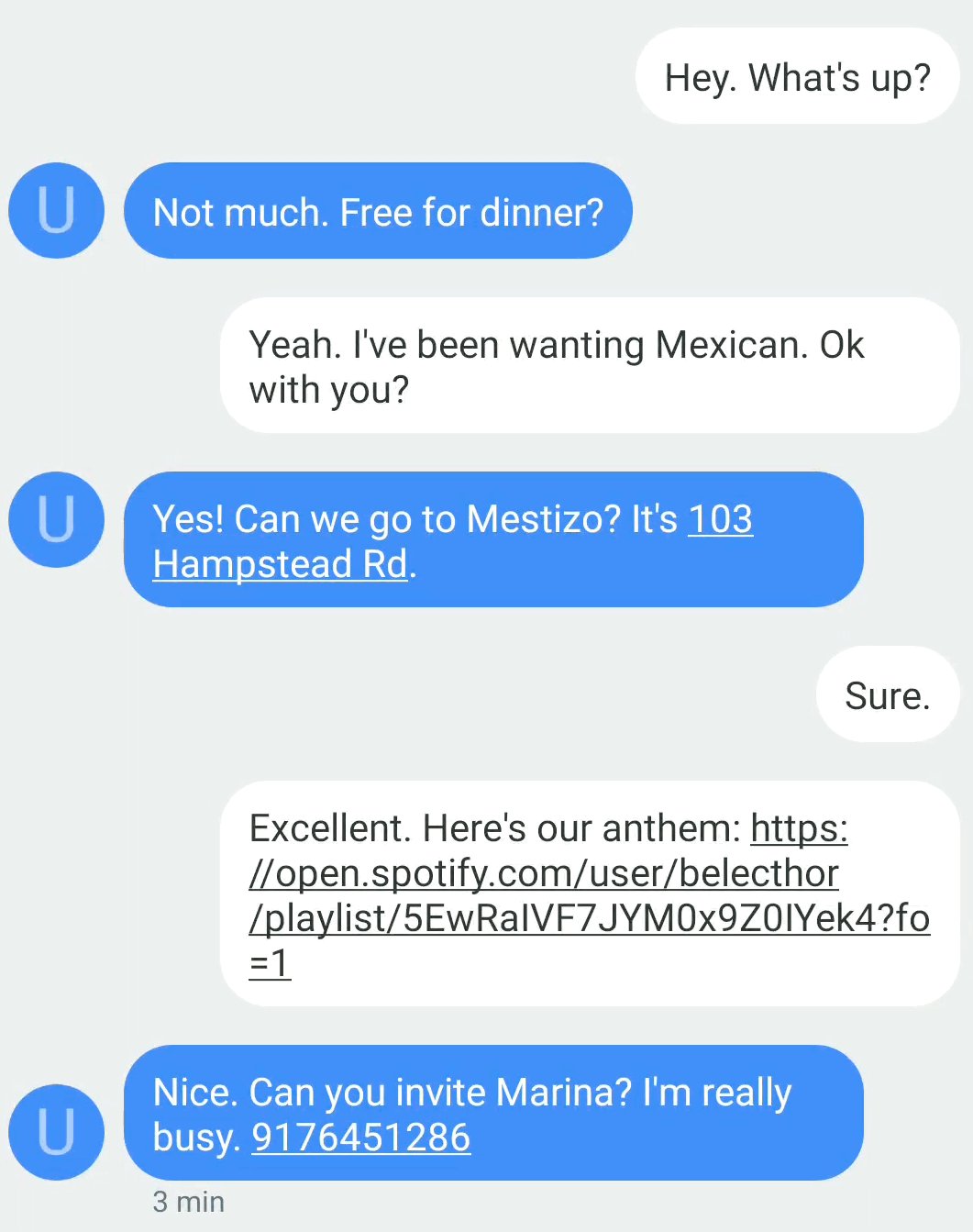
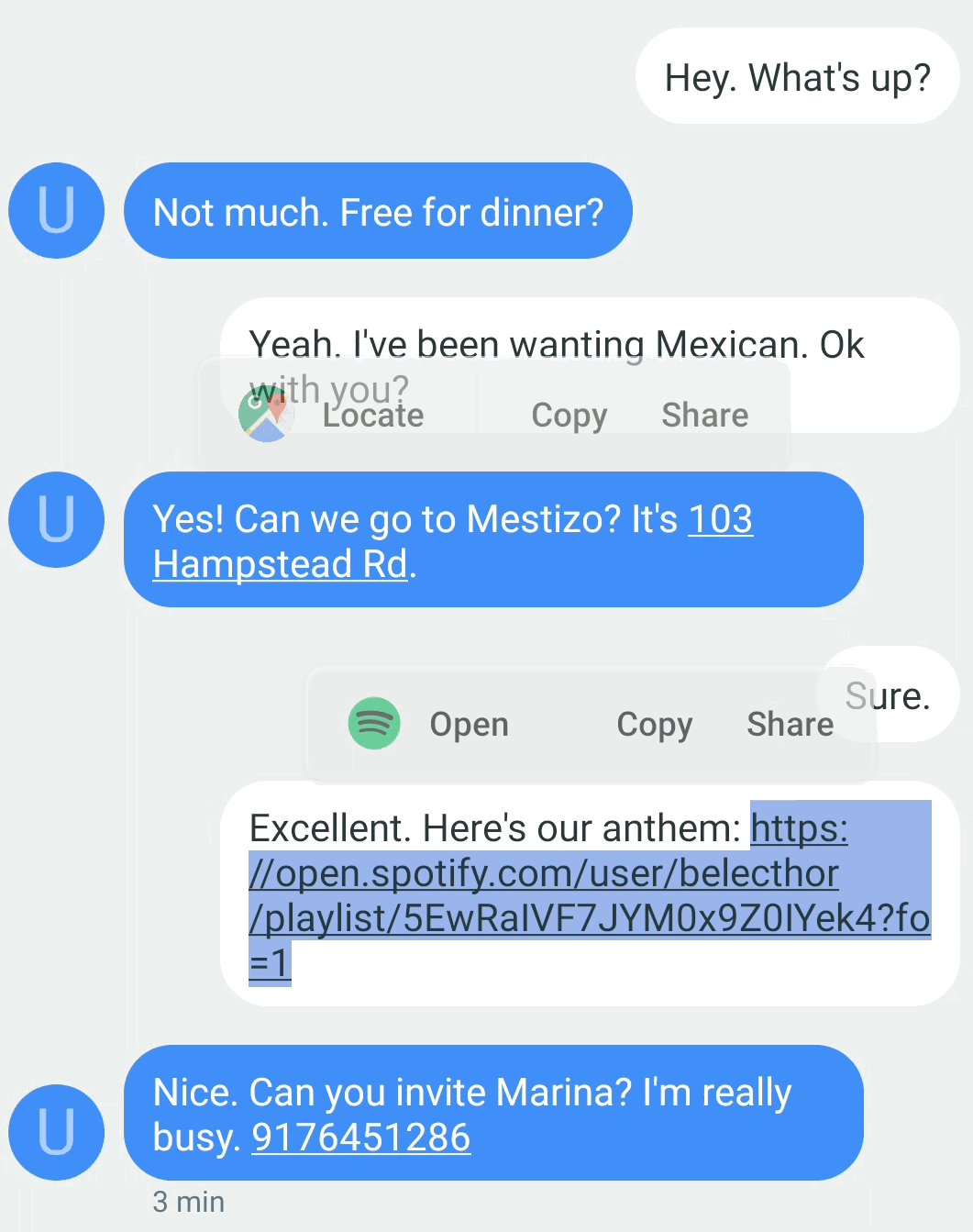
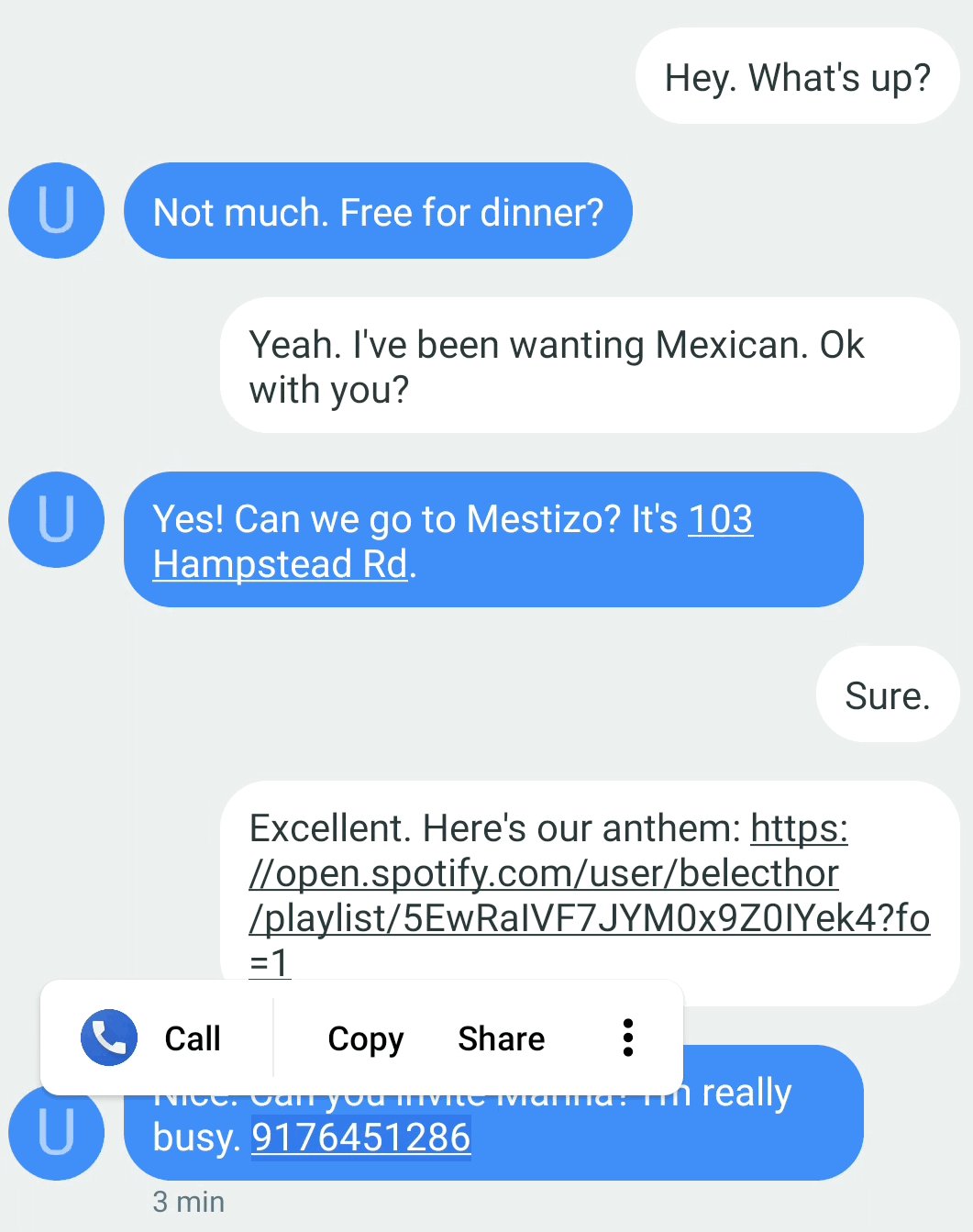
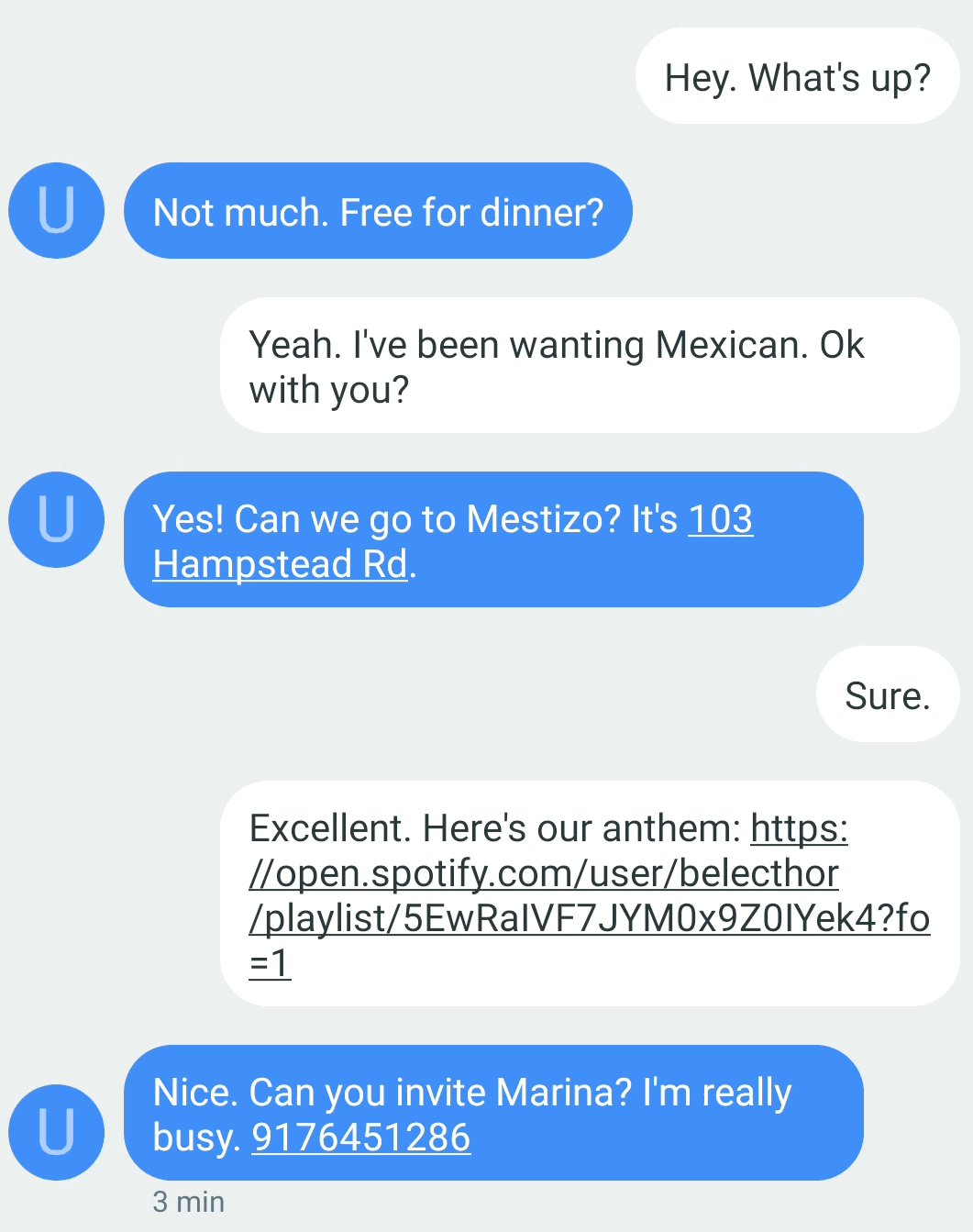
Text Classifier and Smart Linkify

We've extended the ML models that identify entities in content or text input to support more types like Dates and Flight Numbers through the TextClassifier API. Smart Linkify lets you take advantage of the TextClassifier models through the Linkify API, including enriched options for quick follow-on user actions. Smart Linkify also delivers significant improvements in accuracy of detection as well as performance.
Neural Networks API 1.1
Android 9 adds an updated version of the Neural networks API, to extend Android's support for accelerated on-device machine learning. Neural Networks 1.1 adds support for nine new ops -- Pad, BatchToSpaceND, SpaceToBatchND, Transpose, Strided Slice, Mean, Div, Sub, and Squeeze. A typical way to take advantage of the APIs is through TensorFlow Lite.
Getting the most from your phone -- more easily
We're excited about making your smartphone more intelligent. But it's also important that the technology fades to the back for users. In Android 9, we've evolved Android's UI to be simpler and more approachable -- for developers, these changes help improve the way users find, use, and manage your apps.

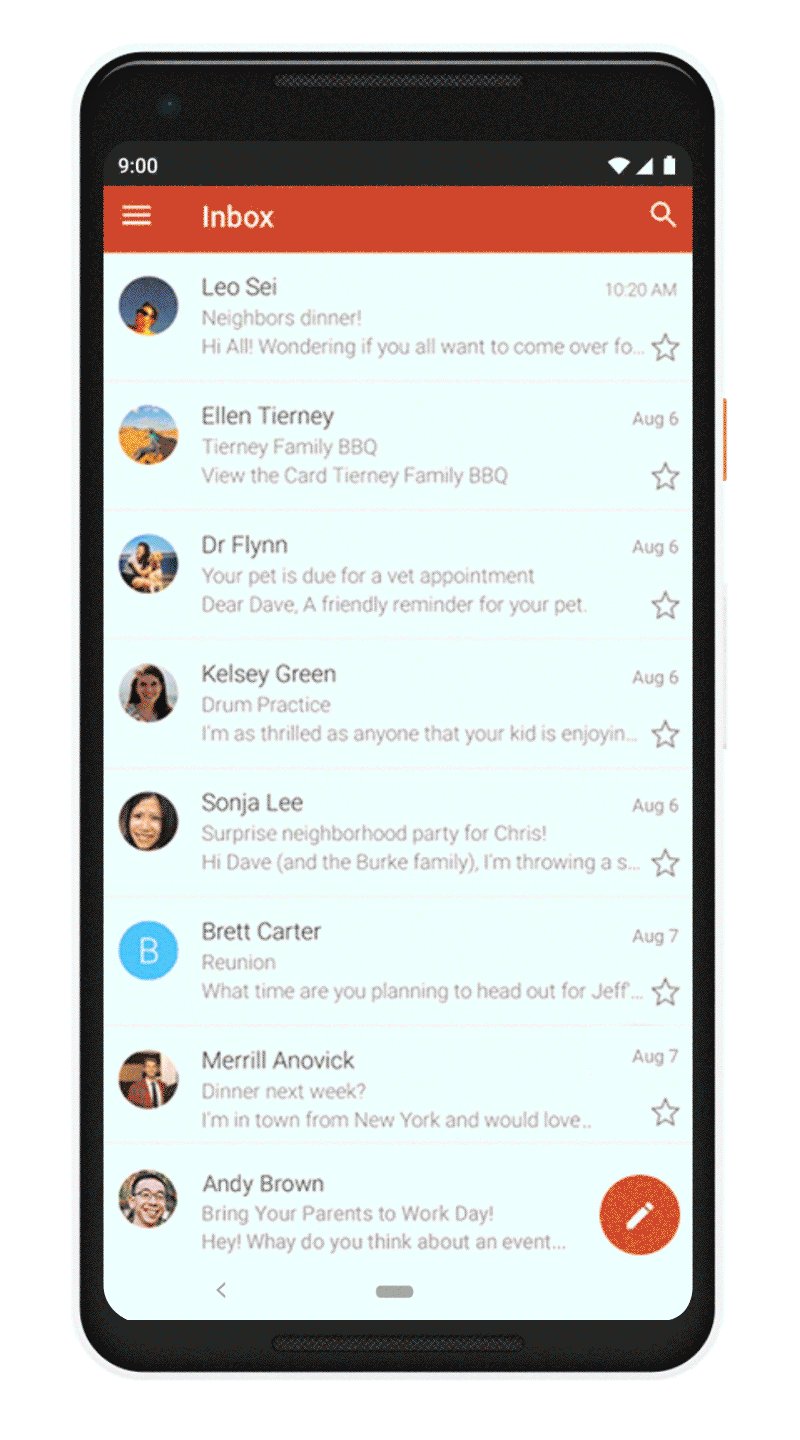
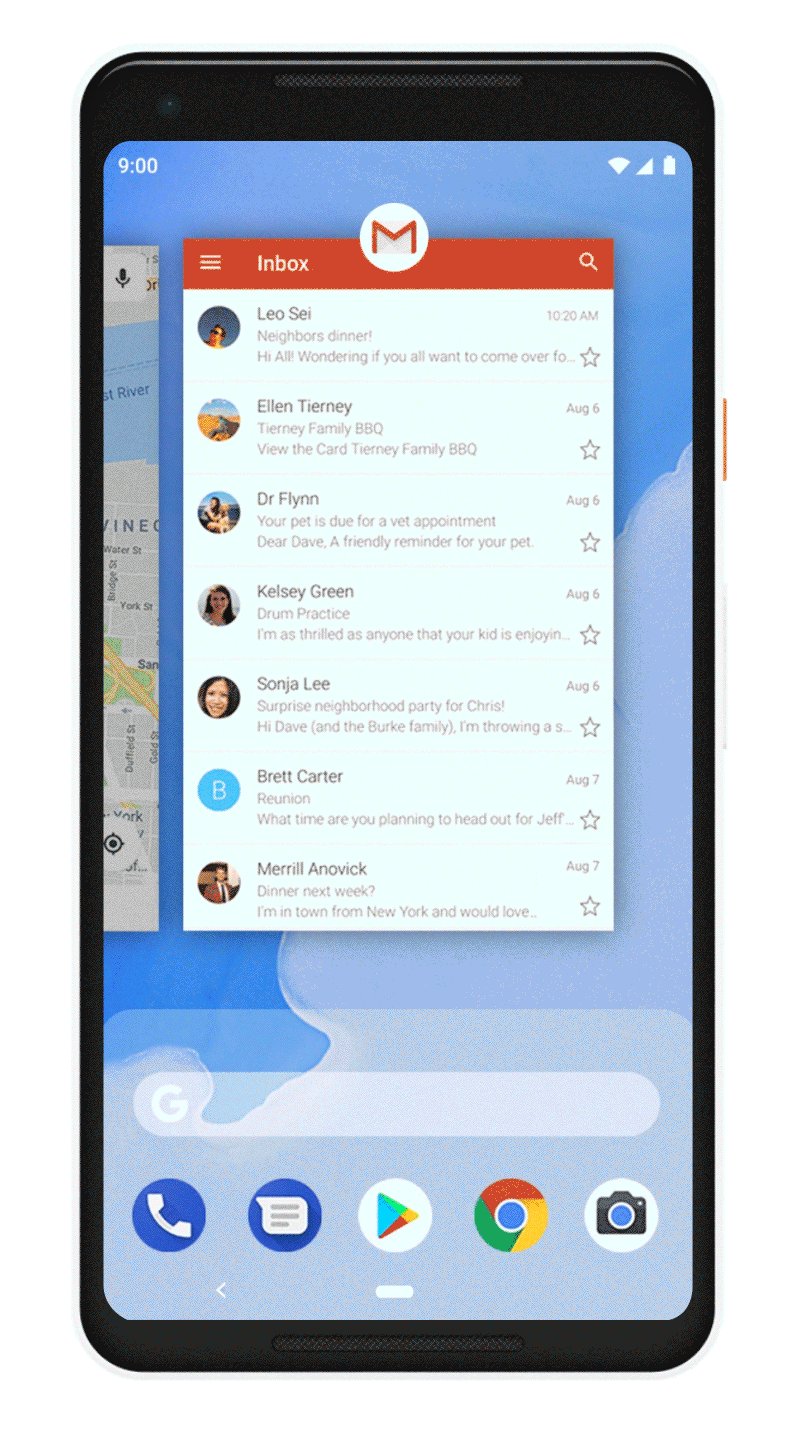
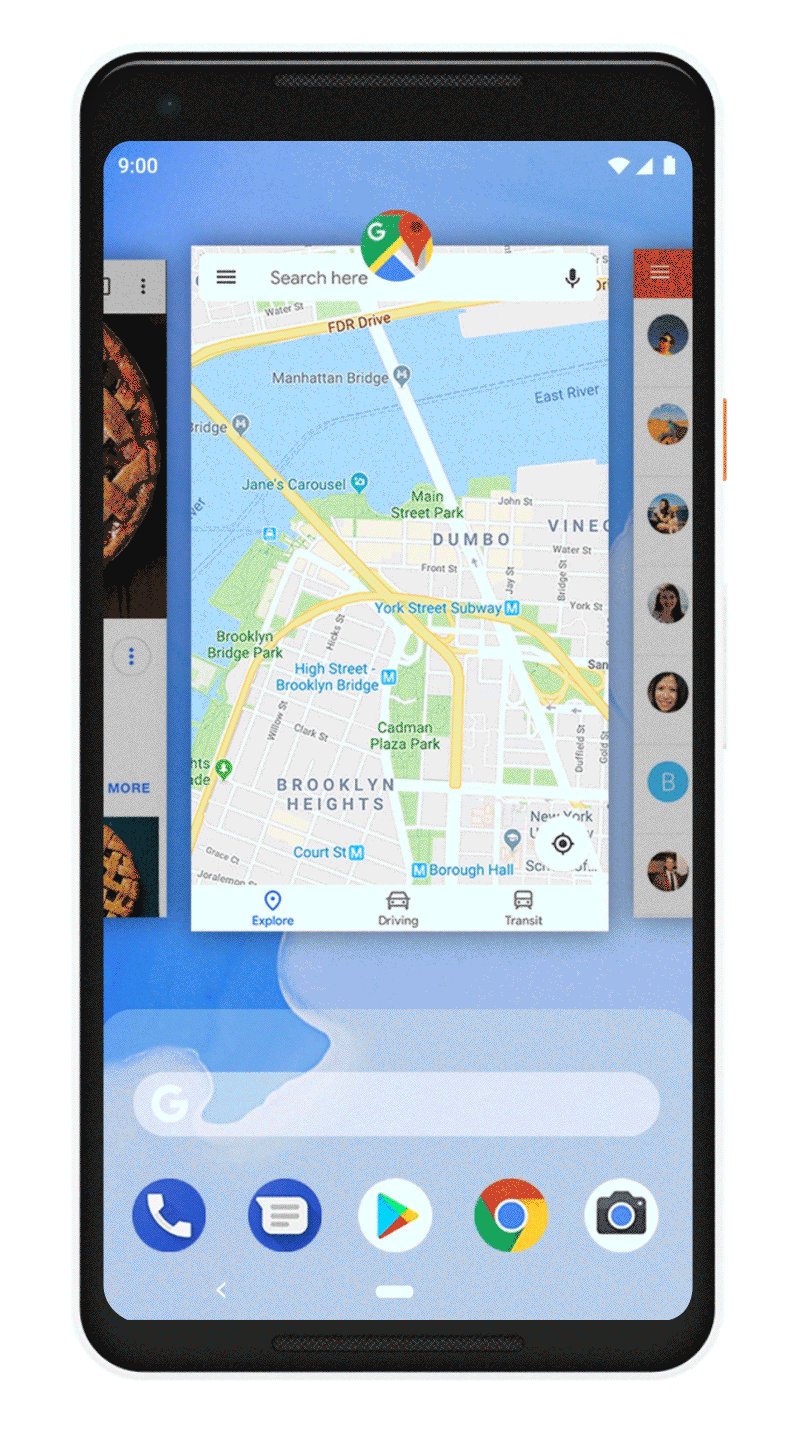
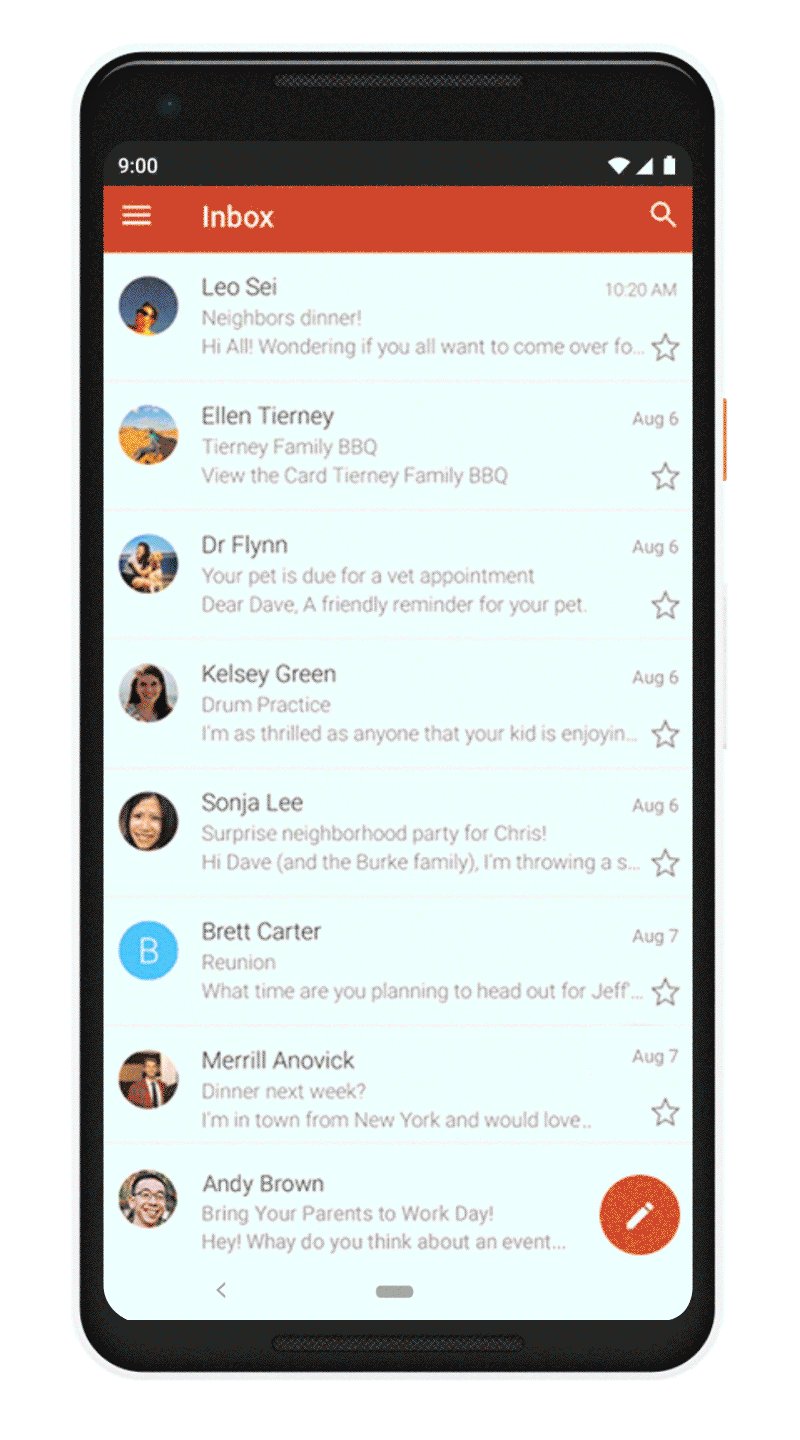
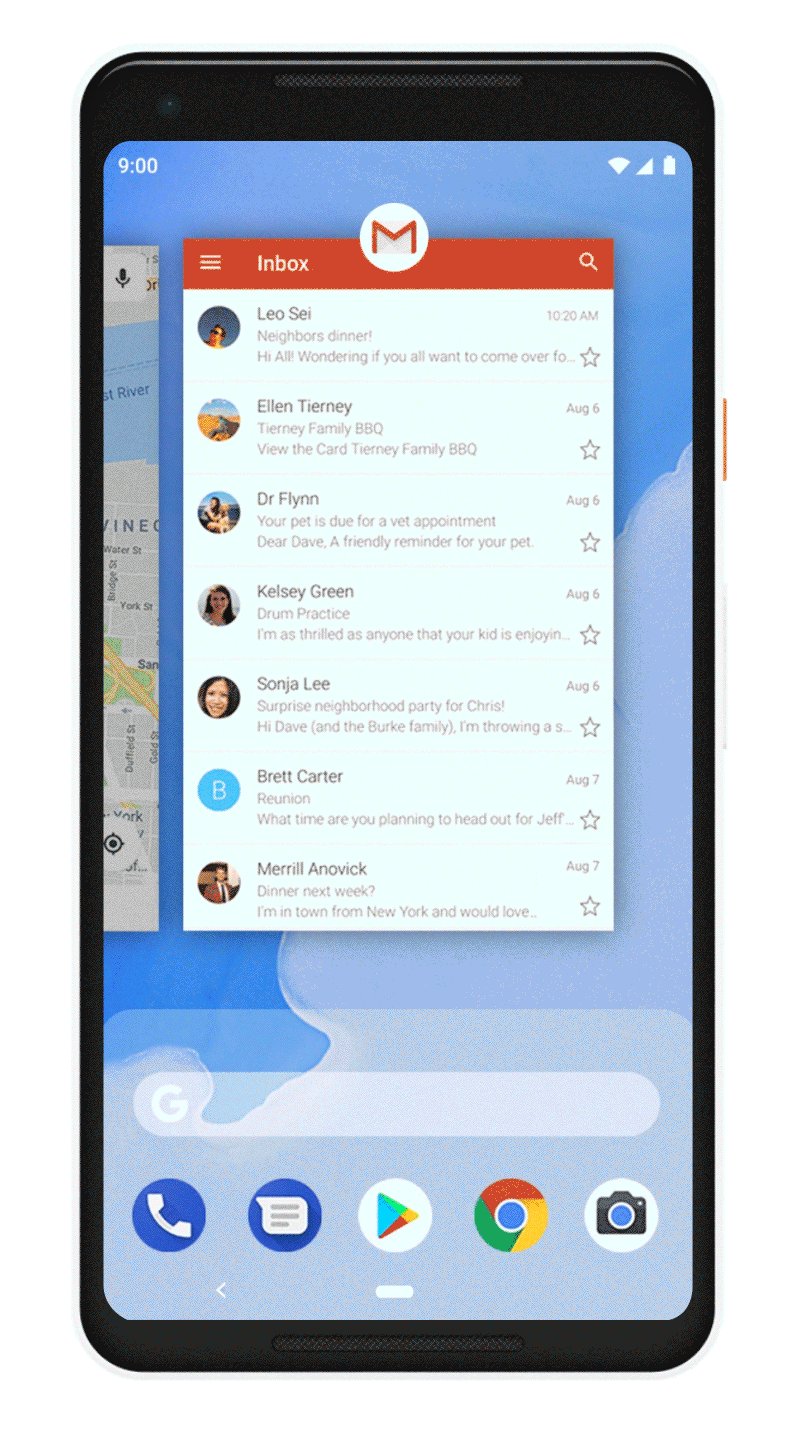
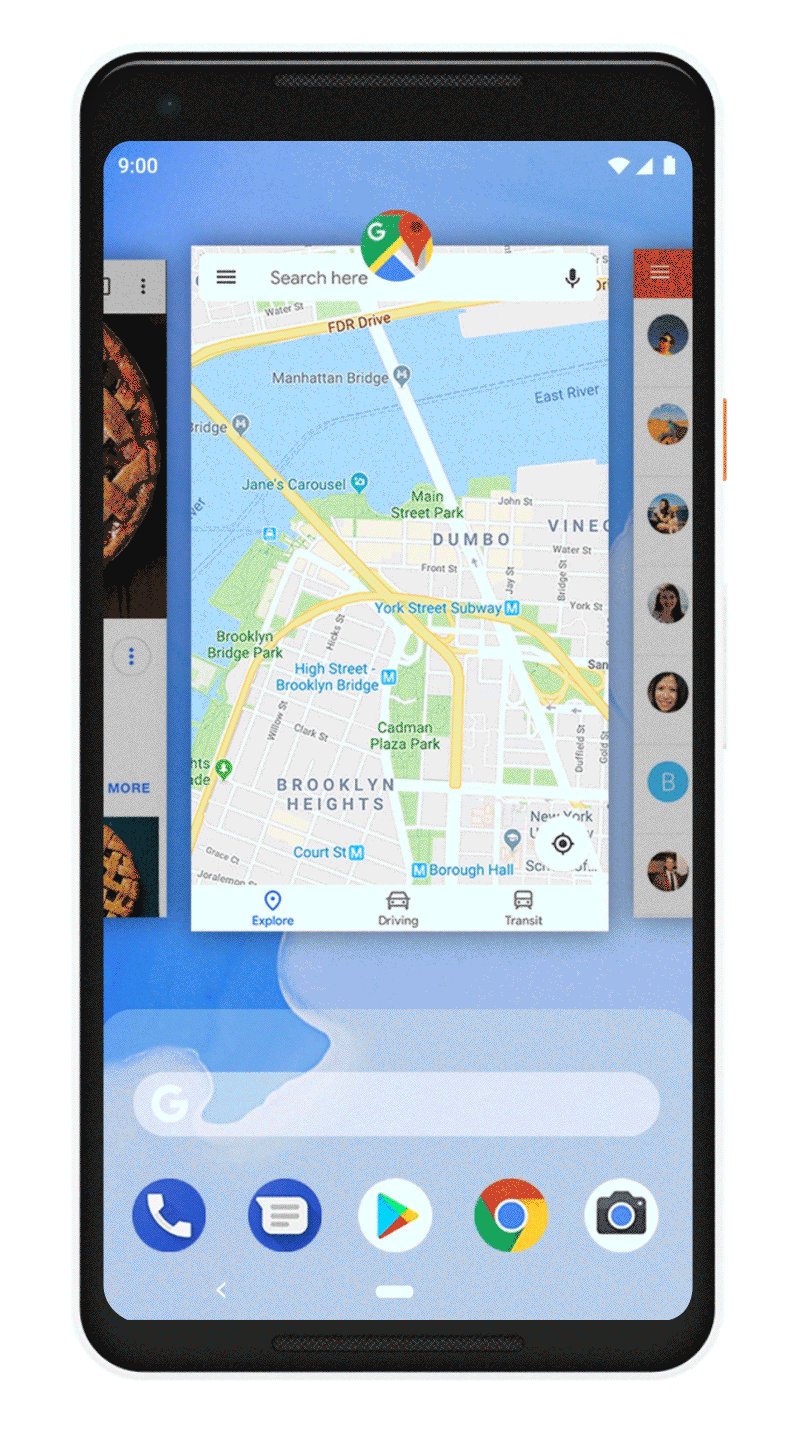
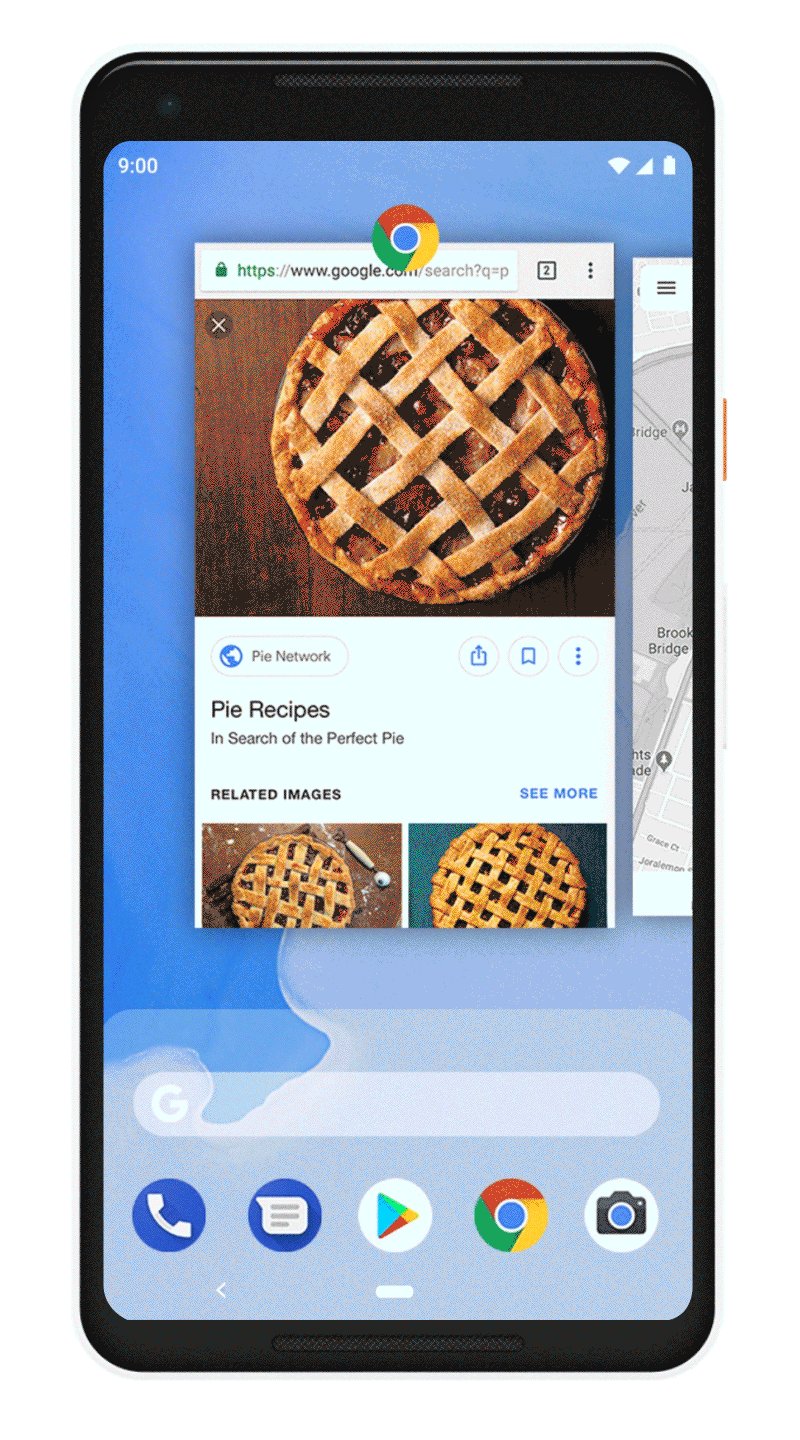
New system navigation
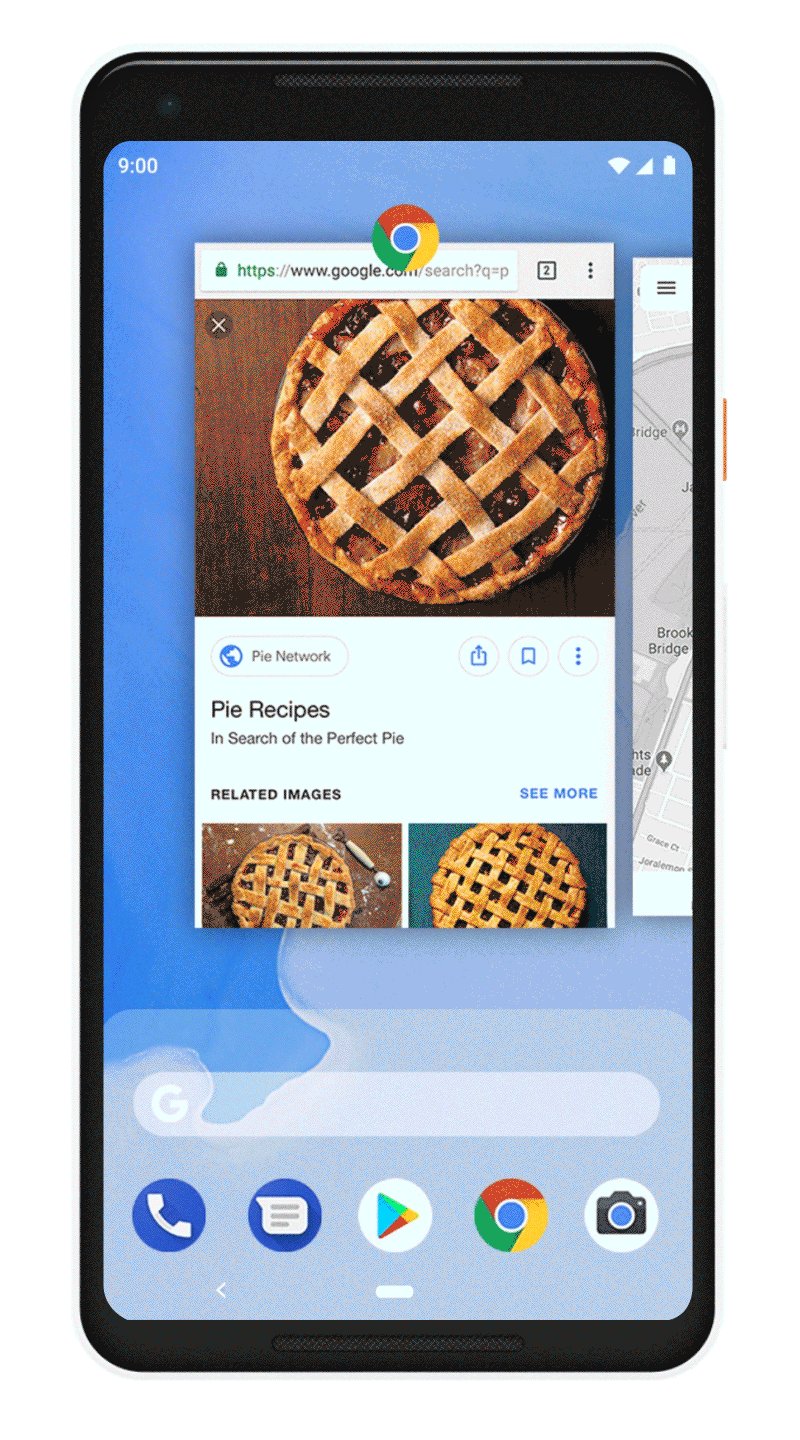
Android 9 introduces a new system navigation that we've been working on for more than a year. The new design helps make Android's multitasking more approachable and makes discovering apps much easier. You can swipe up from anywhere to see full-screen previews of recently used apps and simply tap to jump back into one of them.
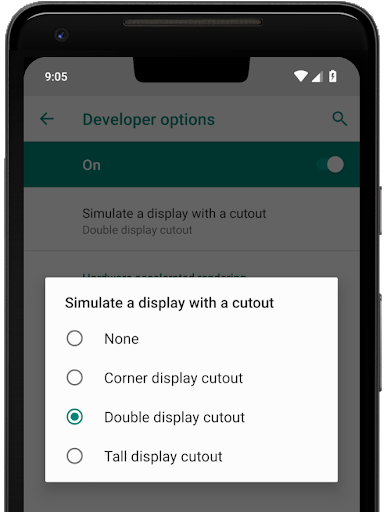
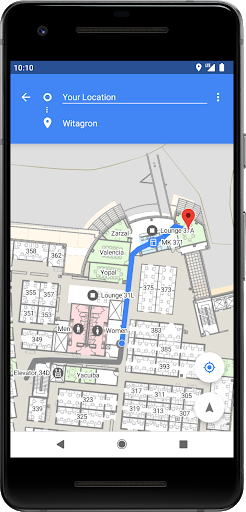
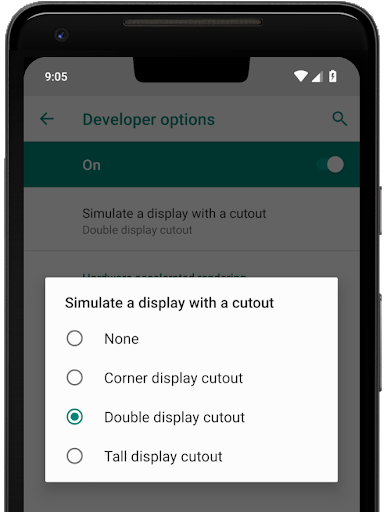
Display cutout
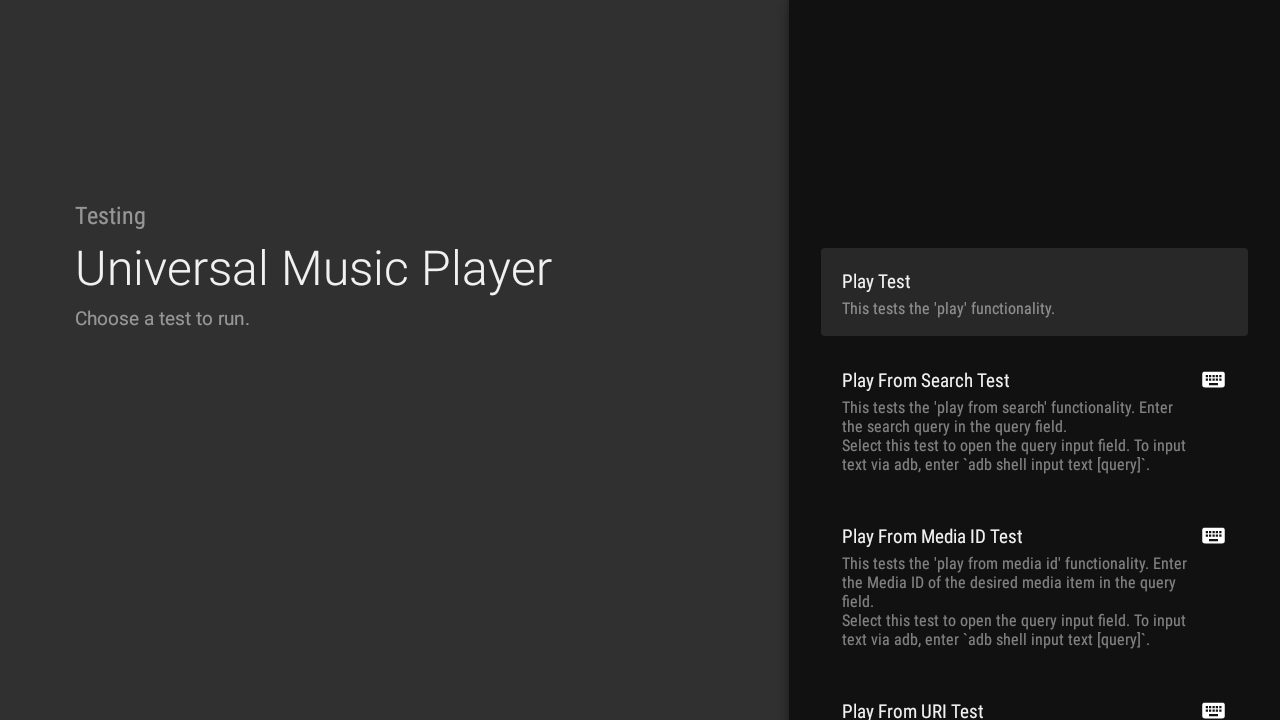
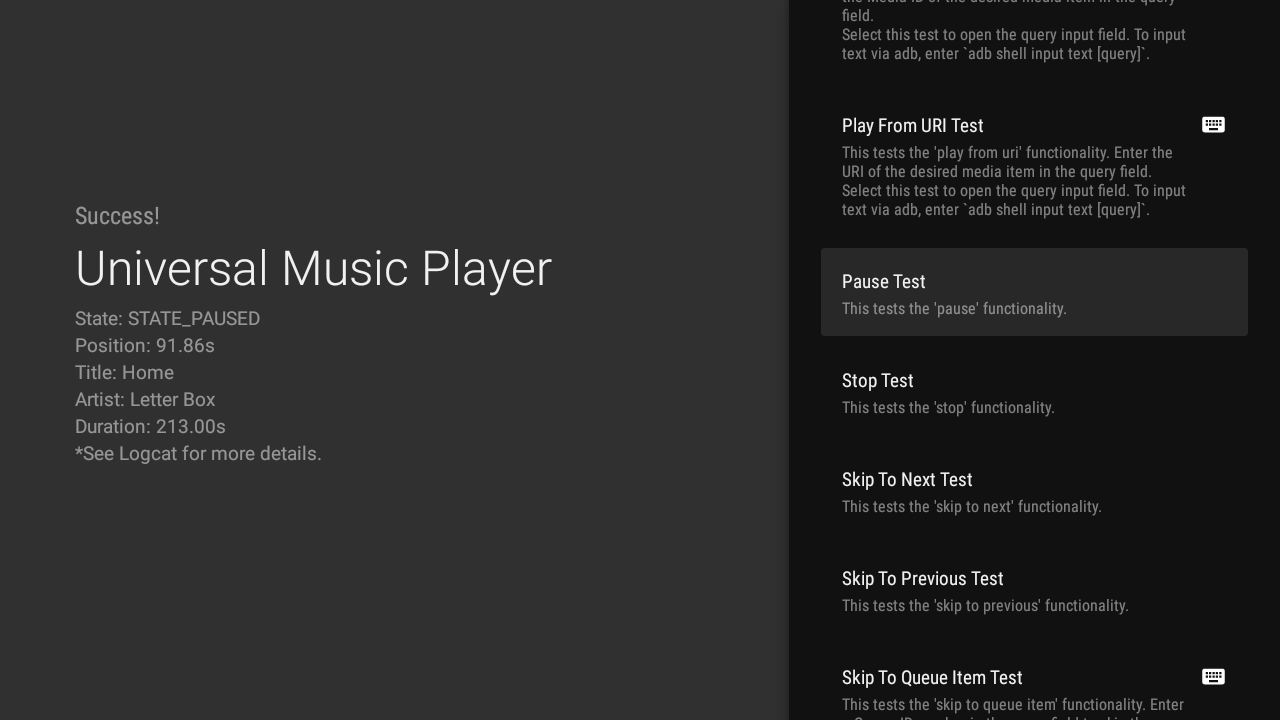
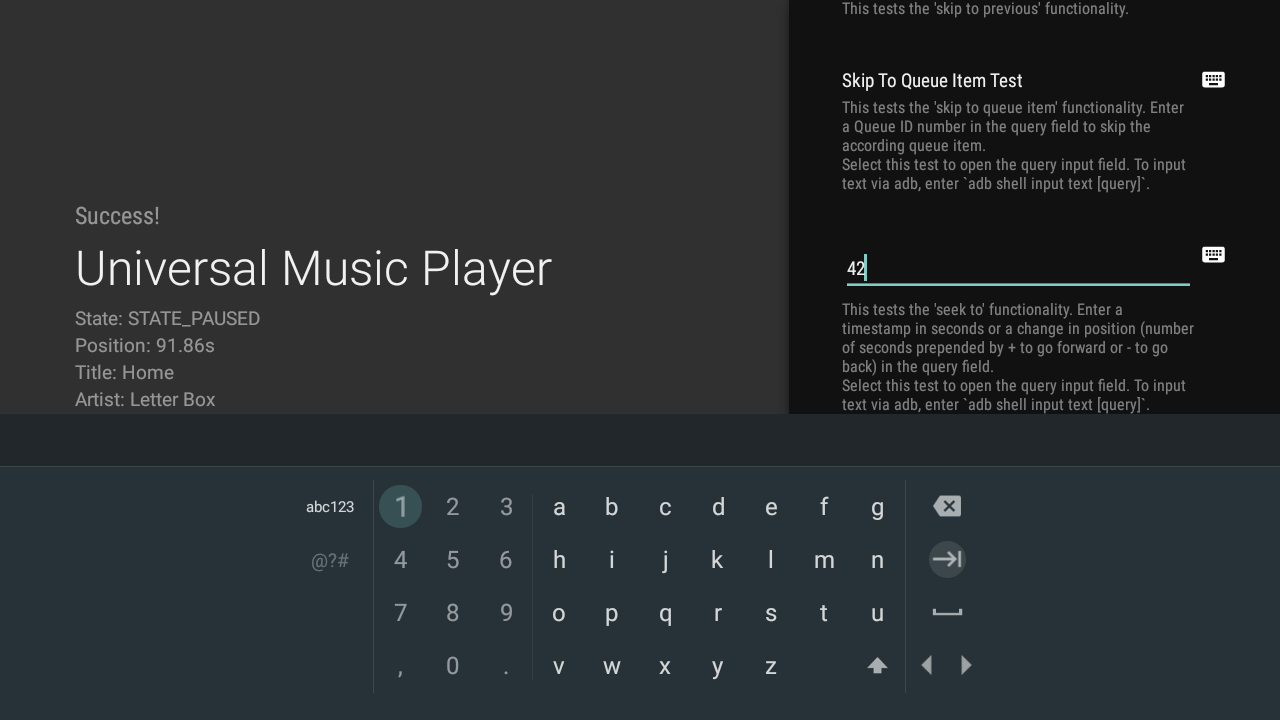
Now your app can take full advantage of the latest edge-to-edge screens through display cutout support in Android 9. For most apps, supporting display cutout is seamless, with the system managing status bar height to separate your content from the cutout. If you have immersive content, you can use the display cutout APIs to check the position and shape of the cutout and request full-screen layout around it. To help with development and testing, we've added a Developer Option that simulates several cutout shapes on any device.

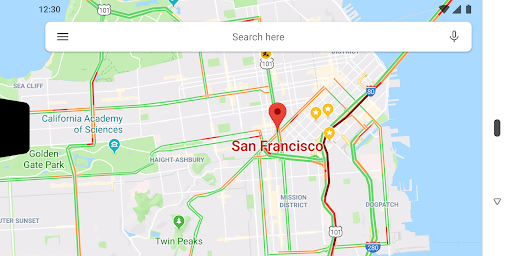
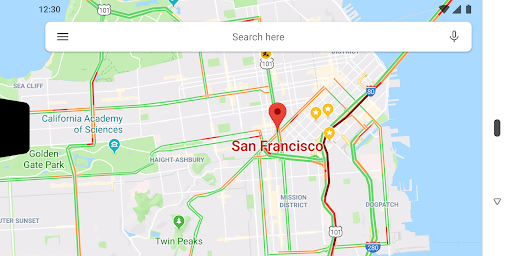
Apps with immersive content can display content fullscreen on devices with a display cutout.
Notifications and smart reply
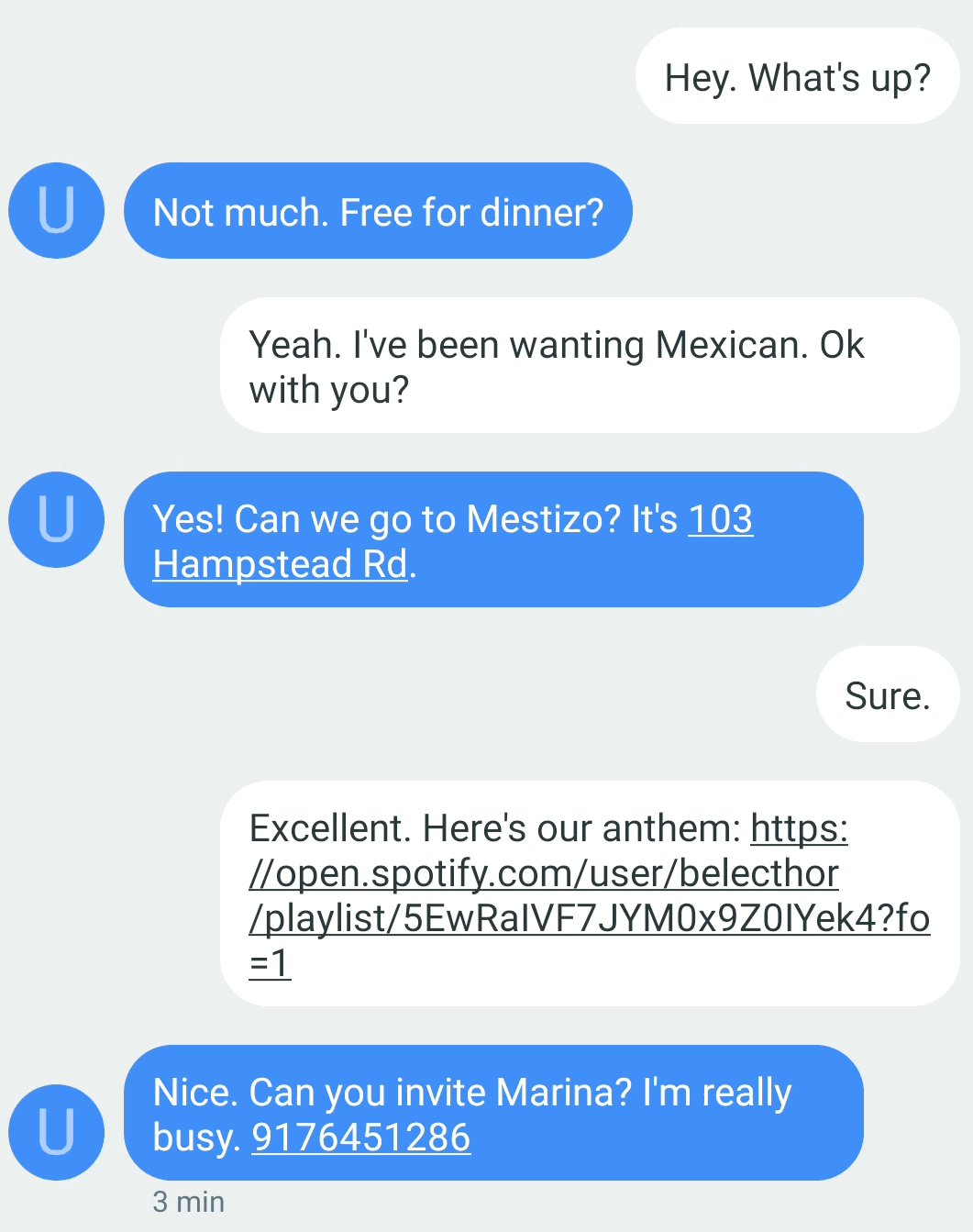
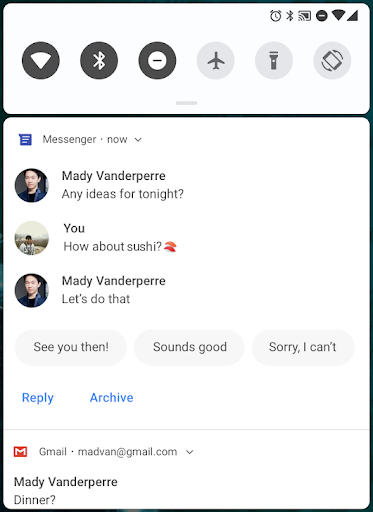
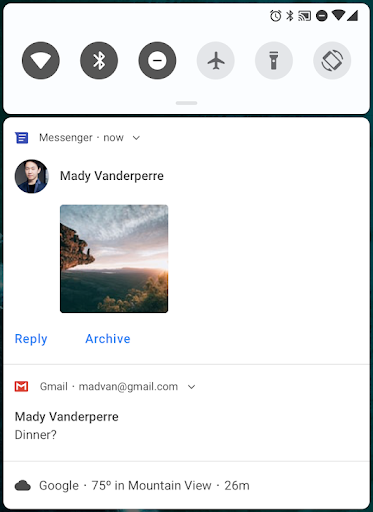
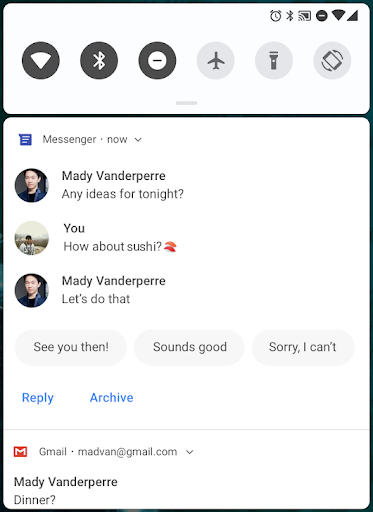
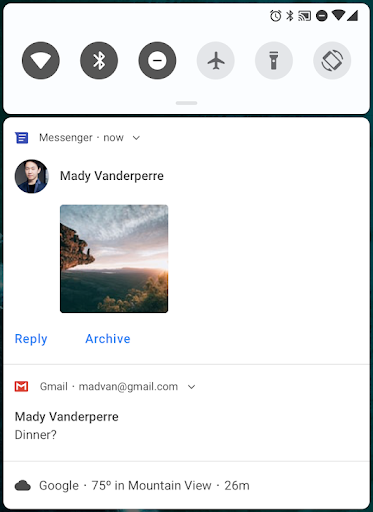
Android 9 makes notifications even more useful and more actionable. Messaging apps can take advantage of the new MessagingStyle APIs to show conversations, attach photos and stickers, and even suggest smart replies. You'll soon be able to use ML Kit to generate smart reply suggestions for your app.


MessagingStyle notifications with conversations and smart replies [left], images and stickers [right].
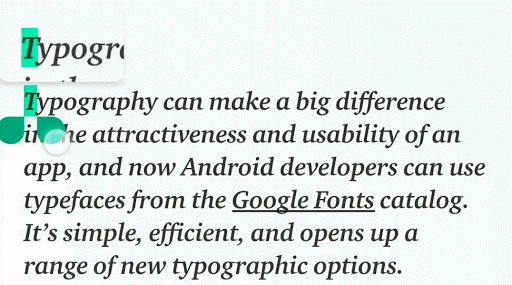
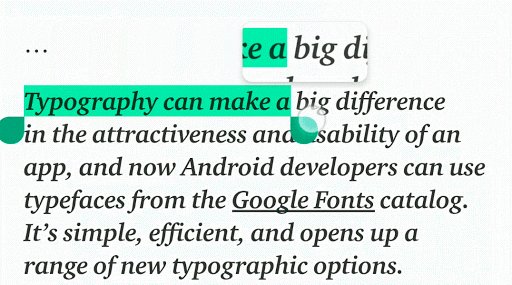
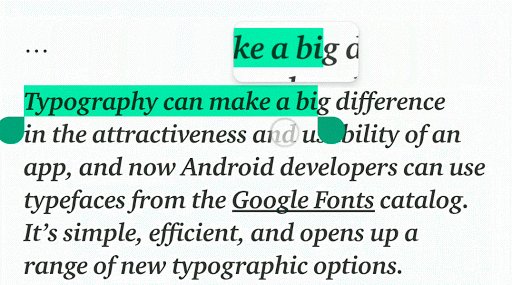
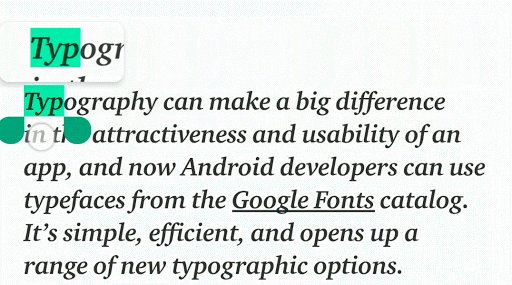
Text Magnifier

In Android 9 we've added a Magnifier widget to improve the user experience of selecting text. The Magnifier widget lets users precisely position the cursor or the text selection handles by viewing zoomed text through a draggable pane. You can attach it to any view that is attached to a window, so you can use it in custom widgets or during custom text-rendering. The Magnifier widget can also provide a zoomed-in version of any view or surface, not just text.
Check out our recent blog post for more about this and other Text features, such as PrecomputedText and line height and baseline text alignment.
Security and privacy for users
Biometric prompt

With a range of biometric sensors in use for authentication, we've made the experience more consistent across sensor types and apps. Android 9 introduces a system-managed dialog to prompt the user for any supported type of biometric authentication. Apps no longer need to build their own dialog--instead they use the BiometricPrompt API to show the standard system dialog. In addition to Fingerprint (including in-display sensors), the API supports Face and Iris authentication.
If your app is drawing its own fingerprint auth dialogs, you should switch to using the BiometricPrompt API as soon as possible. See this post for more information.
Protected Confirmation
Android 9 introduces Android Protected Confirmation, which uses the Trusted Execution Environment (TEE) to guarantee that a given prompt string is shown and confirmed by the user. Only after successful user confirmation will the TEE then sign the prompt string, which the app can verify.
Stronger protection for private keys
We've added StrongBox as a new KeyStore type, providing API support for devices that provide key storage in tamper-resistant hardware with isolated CPU, RAM, and secure flash. You can set whether your keys should be protected by a StrongBox security chip in your KeyGenParameterSpec.
DNS over TLS
Android 9 adds built-in support for DNS over TLS, automatically upgrading DNS queries to TLS if a network's DNS server supports it. Users can manage DNS over TLS behavior in a new Private DNS Mode in Network & internet settings. Apps that perform their own DNS queries can use a new API, LinkProperties.isPrivateDnsActive(), to check the DNS mode. More in this post.
HTTPS by default
As part of a larger effort to move all network traffic away from cleartext (unencrypted HTTP) to websites secured with TLS (HTTPS), we're changing the defaults for Network Security Configuration to block all cleartext traffic. You'll now need to make connections over TLS, unless you explicitly opt-in to cleartext for specific domains. See the details here.
Compiler-based security mitigations
In Android 9 we've expanded our use of compiler-level mitigations to harden the platform through run-time detection of dangerous behavior. Control Flow Integrity (CFI) techniques help to prevent code-reuse attacks and arbitrary code execution. In Android 9 we've greatly expanded CFI usage within the media framework and other security-critical components, such as NFC and Bluetooth. We've also introduced CFI kernel support into the Android common kernel when building with LLVM.
We've also expanded our use of Integer overflow sanitizers to mitigate memory-corruption and information-disclosure vulnerabilities. We've prioritized sanitizers in libraries with past vulnerabilities or where complex untrusted input is processed, such as libui, libnl, libmediaplayerservice and others. See this post for details.
Privacy for users
Android 9 safeguards privacy in a number of new ways. The system now restricts access to mic, camera, and all SensorManager sensors from apps that are idle. While your app's UID is idle, the mic reports empty audio and sensors stop reporting events. Cameras used by your app are disconnected and will generate an error if the app tries to use them. In most cases, these restrictions should not introduce new issues for existing apps, but we recommend removing these requests from your apps.
Android 9 also gives the user control over access to the platform's build.serial identifier by putting it behind the READ_PHONE_STATE permission. To access the build.serial identifier, you should use the Build.getSerial() method.
Read more about all of the privacy changes here.
New experiences in camera, audio, and graphics
Multi-camera API and other camera updates
With Android 9 you can now open streams from two or more physical cameras simultaneously on devices that support the multi-camera API. On devices with either dual-front or dual-back cameras, you can create innovative features not possible with just a single camera, such as seamless zoom, bokeh, and stereo vision. The API also lets you call a logical or fused camera stream that automatically switches between two or more cameras.
Other improvements in camera include new Session parameters that help to reduce delays during initial capture, and Surface sharing that lets camera clients handle various use-cases without the need to stop and start camera streaming. We've also added APIs for display-based flash support and access to OIS timestamps for app-level image stabilization and special effects.
HDR VP9 Video and HEIF image compression
Android 9 adds built-in support for HDR VP9 Profile 2, so you can now deliver HDR-enabled movies to your users on HDR-capable devices.
We're excited to add HEIF (heic) image encoding to the platform. HEIF is a popular format for photos that improves compression to save on storage and network data. With platform support on Android 9 devices, it's easy to send and utilize HEIF images from your backend server. Once you've made sure that your app is compatible with this data format for sharing and display, give HEIF a try as an image storage format in your app. You can do a jpeg-to-heic conversion using ImageDecoder or BitmapFactory to obtain a bitmap from jpeg, and you can use HeifWriter in the AndroidX library to write HEIF still images from YUV byte buffer, Surface, or Bitmap.
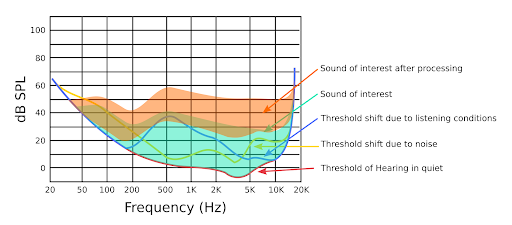
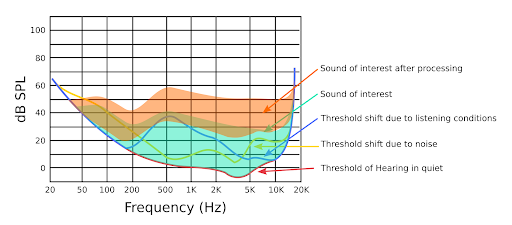
Enhanced audio with Dynamics Processing
The Dynamics Processing API lets you use a new audio effect to isolate specific frequencies and lower loud or increase soft sounds to enhance the acoustic quality of your app. For example, you can improve the sound of someone who speaks quietly in a loud, distant or otherwise acoustically challenging environment. The API gives you access to a multi-stage, multi-band dynamics processing effect that includes a pre-equalizer, a multi-band compressor, a post-equalizer and a linked limiter.

ImageDecoder for bitmaps and drawables
An ImageDecoder API gives you an easier way to decode images to bitmaps or drawables. You can create a bitmap or drawable from a byte buffer, file, or URI. The API offers several advantages over BitmapFactory, including support for exact scaling, single-step decoding to hardware memory, support for post-processing in decode, and decoding of animated images. You can read more here.
Connectivity and location
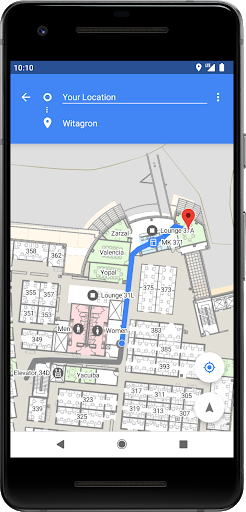
Wi-Fi RTT for indoor positioning

Android 9 lets you build indoor positioning features into your apps through platform support for the IEEE 802.11mc Wi-Fi protocol -- also known as Wi-Fi Round-Trip-Time (RTT). On Android 9 devices with hardware support, location permission, and location enabled, your apps can use RTT APIs to measure the distance to nearby Wi-Fi Access Points (APs). The device doesn't need to connect to the APs to use RTT, and to maintain privacy, only the phone is able to determine the distance, not the APs.
Knowing the distance to 3 or more APs, you can calculate the device position with an accuracy of 1 to 2 meters. With this accuracy you can support use-cases like in-building navigation; fine-grained location-based services such as disambiguated voice control (e.g. 'Turn on this light'); and location-based information (e.g. 'Are there special offers for this product?').
Data cost sensitivity in JobScheduler
JobScheduler is Android's central service to help you manage scheduled tasks or work across Doze, App Standby, and Background Limits. In Android 9, JobScheduler handles network-related jobs better for the user, coordinating with network status signals provided separately by carriers. Jobs can now declare their estimated data size, signal prefetching, and specify detailed network requirements—carriers can report networks as being congested or unmetered. JobScheduler then manages work according to the network status. For example, when a network is congested, JobScheduler might defer large network requests. When unmetered, it can run prefetch jobs to improve the user experience, such as prefetching headlines.
Open Mobile API for NFC payments and secure transactions
Android 9 adds an implementation of the GlobalPlatform Open Mobile API to Android. On supported devices, apps can use the OMAPI API to access secure elements (SE) to enable smart-card payments and other secure services. A hardware abstraction layer (HAL) provides the underlying API for enumerating the variety of Secure Elements (eSE, UICC, and others) available.
Performance for apps
ART performance
Android 9 brings performance and efficiency improvements to all apps through the ART runtime. We've expanded ART's use of execution profiles to optimize apps and reduce the in-memory footprint of compiled app code. ART now uses profile information for on-device rewriting of DEX files, with reductions up to 11% across a range of popular apps. We expect these to correlate closely with reductions in system DEX memory usage and faster startup times for your apps.
Optimized for Kotlin
Kotlin is a first-class language on Android, and if you haven't tried it yet, you should! We've made an enduring commitment to Kotlin in Android and continue to expand support including optimizing the performance of Kotlin code. In Android 9, you'll see the first results of this work--we've improved several compiler optimizations, especially those that target loops, to extract better performance. We're also continuing to work in partnership with JetBrains to optimize Kotlin's generated code. You can get all of the latest Kotlin performance improvements just by keeping Android Studio's Kotlin plugin up-to-date.
Today, we are also releasing an update to the Android 9 - API 28 SDK (rev. 6), which contains nullability annotations in some of the most frequently used APIs. We'll provide more details about this in an upcoming post.
Modern Android
As part of Android 9 we are modernizing the foundations of Android and the apps that run on it, as part of our deep, sustained investments in security, performance, and stability.
As we announced last year, Google Play will require all app updates to target Android Oreo (targetSdkVersion 26 or higher) by November 2018. In line with that, if your app targets a platform earlier than Android 4.2 (API level 17), users installing it will see a warning dialog after that day. Here's a checklist of resources for help and support as you migrate -- we're looking forward to seeing your apps getting the most from modern Android.
Get your apps ready for Android 9!

With Android 9 coming to Pixel users starting today, and to other devices in the months ahead, it's important to test your app for compatibility as soon as possible. Just install your current app from Google Play on a device or or emulator running Android 9. As you work through the flows, make sure your app runs and looks great, and that it handles the Android 9 behavior changes properly.
Also watch for uses of non-SDK interfaces in your app. Android 9 restricts access to selected non-SDK interfaces, so you should reduce your reliance on them. See our recent post for details.
After you've made any necessary updates, we recommend publishing to Google Play right away. without changing the app's platform targeting. This lets you ensure a great experience for Android 9 users while you work on enhancing your app with Android 9 APIs and targeting.
Enhance your app with Android 9 features and APIs
When you're ready, dive into Android 9 and build with the new features and APIs in Android 9.
To get started, just download the official API 28 SDK and the latest tools and emulator images into Android Studio 3.1, or use the latest version of Android Studio 3.2. Then update your project's compileSdkVersion and targetSdkVersion to API 28. When you change your targeting, make sure your app supports all of the applicable behavior changes.
As soon as you're ready, publish your APK updates to Google Play. A common strategy is to use Google Play's beta testing feature to get early feedback from a small group of users and then do a staged rollout to production.
Visit the Android 9 site for details and developer documentation. Also check out this video and the Google I/O Android Playlist for more on what's new in Android 9 for developers.
Coming to a device near you
Starting today, an over-the-air update to Android 9 will begin rolling out to Pixel phones. And devices that participated in the Beta program from Sony Mobile, Xiaomi, HMD Global, Oppo, Vivo, OnePlus, and Essential, as well as all qualifying Android One devices, will receive this update by the end of this fall! We are also working with a number of other partners to launch or upgrade devices to Android 9 this year.
As always, the system images for Pixel devices are available here for manual flash and download. If you're looking for the Android 9 source, you'll find it here in the Android Open Source Project repository under the Android 9 branches.
What's next?
Now that we've reached the official release, we're bringing the Developer Preview to a close. We'll soon be closing the Developer Preview issue tracker to new issues, so if you have feedback, feel free to file a new issue against Android 9 in the AOSP issue tracker.
Thanks again to the many developers and early adopters who participated in the Android 9 Developer Preview and public beta. Your contributions have been critical to making the Android 9 platform a great one for developers and consumers.









 Posted by Nevin Mital, Partner Developer Relations
Posted by Nevin Mital, Partner Developer Relations





























 Posted by Kacey Fahey, Developer Marketing, Google Play
Posted by Kacey Fahey, Developer Marketing, Google Play

