Clue is a freemium menstrual health application founded in 2012 and was among the earliest developers in femtech. The app helps women and people who menstruate track their cycles and serves 11 million monthly active users in over 190 countries. Additional features, including tools for tracking prenatal and postpartum health, are available through the app’s subscription tier, Clue Plus.
Having access to streamlined and easily digestible menstrual health data can be an invaluable resource for people who menstruate, and Clue has supported these insights for Android users for over a decade. As with any codebase, however, the Clue app inherited technical debt. This limited the team’s ability to push changes and features quickly, scale developer efforts, and provide a modern UI to its users.
Clue previously relied heavily on custom views that made extending the existing codebase difficult and required time-consuming testing methods that slowed the development process. Clue’s codebase had additionally amassed UI inconsistencies from hard-coded theme values such as colors and sizes, and in 2022 Clue’s engineers recognized that they needed a more efficient and flexible solution. They ultimately landed on migrating to Jetpack Compose, Android’s modern toolkit for building native UI.
“We decided that a complete rewrite of the application, with a specific emphasis on the UI layer, would be the best course of action,” said Moctezuma Rojas, an Android developer at Clue. “This decision was based on the fact that it would enable us to have a more efficient and faster development cycle, quickly implement features that would have taken much longer to develop using views, and make our code more testable.”
Building a faster and more efficient codebase with Compose
The Clue team saw immediate benefits by rewriting its app with Compose. For one, a faster, more efficient testing and development cycle significantly reduced the time and effort necessary to improve the codebase while reducing bugs and errors. Compose also enabled Clue’s engineers to implement features faster than they could with Views.
Migrating the app to Compose resulted in improved testability for screens, faster development from ideation to release, and better standardization processes that aligned with the best practices recommended by Android developer resources. Compose also helped the Clue team double—and in some cases, triple—their development speed when compared to the old codebase.
“With the traditional view system, adding new features, visual representations, or user interactions was difficult due to the need for custom view creation and maintenance. However, by utilizing Jetpack Compose, we've been able to effortlessly develop and expand the Cycle View feature without any limitations in adding elements,” said Moctezuma.
 |
Compose also helped Clue’s developers quickly overhaul several other important features within the application, including Calendar View, Analysis View, and the account management and settings screens.
More creativity made possible with Compose
Compose enabled developers to make Clue screens more intuitive, improve scrolling, and deploy a custom color system and component library that aligned with the brand—a huge win for the team. Previously, adding new features, visual representations, or user interactions was complicated because they required creating a custom view and ongoing maintenance.
Compose APIs made it much easier to test UI so Clue developers felt more confident about what they were shipping to users. As an added benefit, Clue developers now have more space for exploring UX innovation.
“The custom dynamic theming allows designers to freely explore their creativity without being limited by technological constraints,” said Moctezuma. “It provides a flexible and scalable approach to styling that can be easily adapted as our app evolves and grows, resulting in a visually appealing and cohesive user experience.”
All of these changes vastly improved the user experience for Clue subscribers, resulting in fewer error messages and bug reports. The Clue team also says that using Compose has enabled them to identify areas of improvement in the app’s code that could have potentially impacted its users.
“Compose increases developer velocity by eliminating boilerplate code, works seamlessly with the existing code base thanks to its Interoperability APIs, and improves UI testing—which has always been painful in Android development,” said Tilbe Saltan, a senior Android developer at Clue.
Continued success with Jetpack Compose
Compose has improved each subsequent app release and made preview and live editing features more reliable for Clue engineers, allowing for a more flexible development experience from start to finish. Since implementing Compose, the Clue team has also seen excitement from prospective candidates interested in working on the app so they can work with more modern development technologies.
“The future of Compose holds many potential development areas that could benefit developers and companies. As Compose continues to evolve, we can expect to see more improvements in performance, stability, tooling, and cross-platform support, which will make it an even more compelling choice for building high-quality UIs,” said Tilbe.








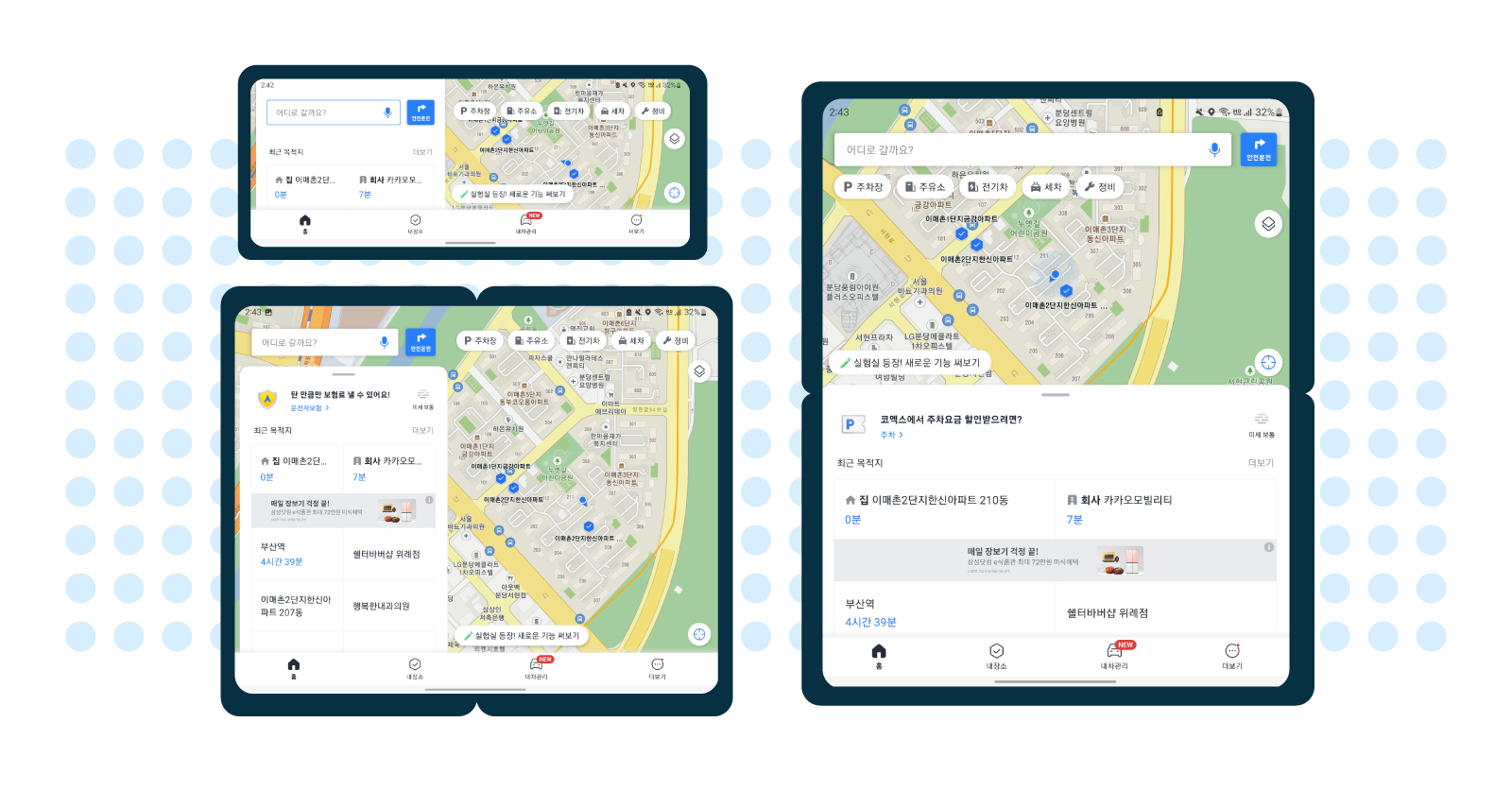
 Additionally, some drivers, including professionals like truck drivers and taxi drivers, use Kakaonavi with three to four other apps simultaneously through Android OS’s split-screen mode. At the time, the Kakaonavi team had only established this type of
Additionally, some drivers, including professionals like truck drivers and taxi drivers, use Kakaonavi with three to four other apps simultaneously through Android OS’s split-screen mode. At the time, the Kakaonavi team had only established this type of 
 Posted by the Android team
Posted by the Android team