Have you started using AdMob rewarded video, but feel like you could be getting more out of it?
We know it can be hard to get it right the first time, so we recommend A/B testing when implementing rewarded video in your app. Why? Because rewarded video gives you so much more flexibility and even the smallest tweaks can make a huge difference in your app revenue or give you peace of mind that you’re improving your user experience. With that in mind, here are four steps to help you run an effective A/B test.
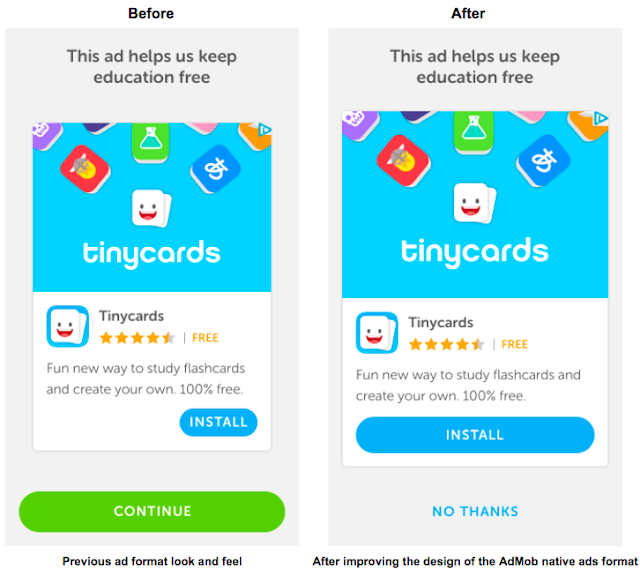
1. Start with a defined goal and a hypothesis: Step back and decide on a single hypothesis that has the most potential to improve your business and start there. So where should you start testing? One good place is the design elements in your ad template and how it can impact greater user ad engagement.For example, if you have a hypothesis that font sizes impact clarity and user engagement then you could create two variations with different font sizes (10pm and 13pm) to test key metrics like click through rates, ad revenue and of course, app exit rates. Meanwhile, key metrics to look for would be click through rate, ad revenue, and app exit rates.
Example variables that you could test are:
- Font size
- Ad size
- Reward settings
- Ad placement within app
2. Remember to test only one variation at a time for it to be a true A/B test: The testing stage will require two variations of your app screen – the current version and your re-designed version. When creating these variations, using an A/B testing platform will make it easy to design, run, and monitor your tests.
3. Run the experiment: Time to test your results. Set up your app to randomly show your original set-up to half of your users (i.e., the “control group”) and the second variation to the other 50% (i.e., the “experimental group”). By using a control group, you’re collecting baseline data to compare against your results. Without it, you can’t tell the difference between the response to your new designs or other variables, like seasonal chance.
4. Make a decision: Once the experiment is done, it’s time to crunch the data. First thing to do is to revisit your initial goal and hypothesis, and make that all-important final calls on whether the new variation is worth changing. Don’t be too hasty to lock in a new look. If the changes are significant, it’s smart to run the experiment over several time periods to ensure the results aren’t due to seasonality, or other variables.
As you continue to run more tests, remember that even with helpful tools, testing takes time and resources. Don’t waste time testing elements that won’t significantly impact your goal. Use app analytics data to help uncover spots in your app with a lot of opportunity and potential (think: screens with high traffic, high engagement, or large user drop off, for example). A good idea might be to have a devoted team member spend 25% of their time on monitoring analytics, identifying ad optimization ideas, and testing them.
Until next time, be sure to stay connected on all things AdMob by following our Twitter, LinkedIn and Google+ pages.
The AdMob Team