We’re already planning our next roadtrip. We hope to see you at one of our future Code the Road stops!
Posted by Michael St. Germain, Associate Product Marketing Manager, Google Maps APIs
 |
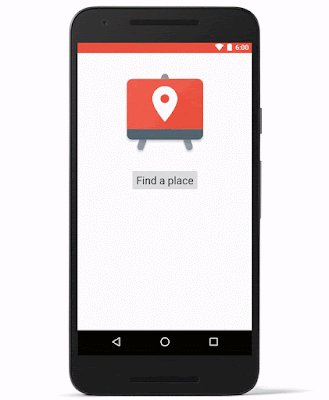
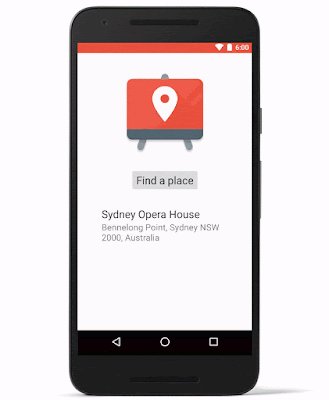
| Overlay autocomplete widget |
 |
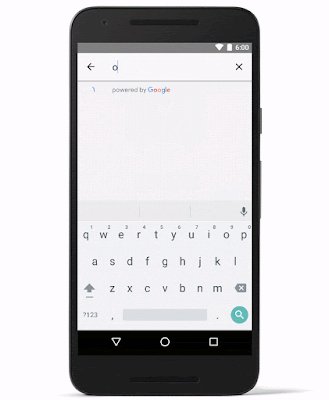
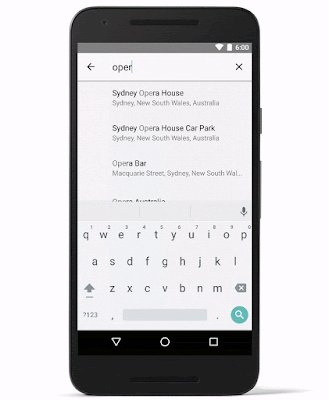
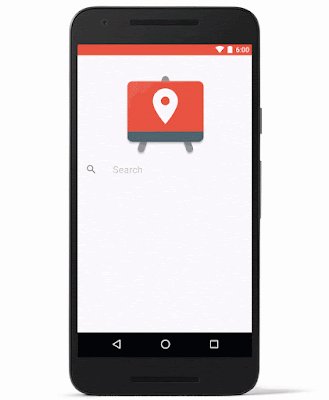
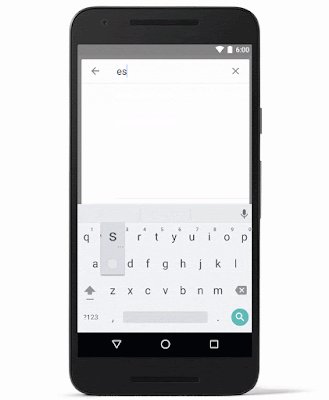
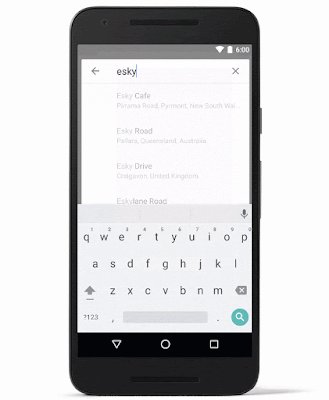
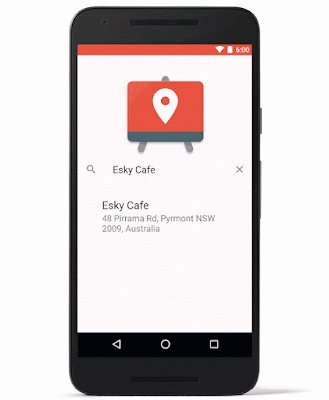
| Full screen autocomplete widget |
<fragment android:id="@+id/place_autocomplete_fragment" android:layout_width="match_parent" android:layout_height="wrap_content" android:name="com.google.android.gms.location.places.ui.PlaceAutocompleteFragment" />
//
PlaceAutocompleteFragment fragment = (PlaceAutocompleteFragment)
getFragmentManager().findFragmentById(R.id.place_autocomplete_fragment);
fragment.setOnPlaceSelectedListener(new PlaceSelectionListener() {
@Override
public void onPlaceSelected(Place place) { // Handle the selected Place
}
@Override
public void onError(Status status) { // Handle the error
}
try {
Intent intent =
new PlaceAutocomplete.IntentBuilder(PlaceAutocomplete.MODE_FULLSCREEN)
.build(this);
startActivityForResult(intent, PLACE_AUTOCOMPLETE_REQUEST_CODE);
} catch (GooglePlayServicesRepairableException e) {
GooglePlayServicesUtil
.getErrorDialog(e.getConnectionStatusCode(), getActivity(), 0);
} catch (GooglePlayServicesNotAvailableException e) {
// Handle the exception
}
@interface MyViewController ()@end @implementation ViewController . . . - (IBAction)onLaunchClicked:(id)sender { // Present the Autocomplete view controller when the button is pressed. GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; [self presentViewController:acController animated:YES completion:nil]; } - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { // The user has selected a place. [self dismissViewControllerAnimated:YES completion:nil]; } - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; } // User pressed cancel button. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } @end
import UIKit
import GoogleMaps
class MyViewController: UIViewController {
@IBAction func onLaunchClicked(sender: AnyObject) {
let acController = GMSAutocompleteViewController()
acController.delegate = self
self.presentViewController(acController, animated: true, completion: nil)
}
}
extension MyViewController: GMSAutocompleteViewControllerDelegate {
func viewController(viewController: GMSAutocompleteViewController!, didAutocompleteWithPlace place: GMSPlace!) {
// The user has selected a place.
self.dismissViewControllerAnimated(true, completion: nil)
}
func viewController(viewController: GMSAutocompleteViewController!, didAutocompleteWithError error: NSError!) {
self.dismissViewControllerAnimated(true, completion: nil)
}
func wasCancelled(viewController: GMSAutocompleteViewController!) {
self.dismissViewControllerAnimated(true, completion: nil)
}
}
public static Location createLocation(String accountName) throws Exception {
Location location = new Location();
// Street address
Address address = new Address();
List addressLines = Arrays.asList("740 Valencia Street");
address.setAddressLines(addressLines);
address.setLocality("San Francisco");
address.setAdministrativeArea("CA");
address.setCountry("US");
address.setPostalCode("94110");
location.setAddress(address);
// Business hours
BusinessHours businessHours = new BusinessHours();
List periods = new ArrayList<>();
List days = Arrays.asList("Monday", "Tuesday", "Wednesday", "Thursday", "Friday");
for (String day : days) {
TimePeriod period = new TimePeriod();
period.setOpenDay(day);
period.setOpenTime("11:00");
period.setCloseTime("20:00");
period.setCloseDay(day);
periods.add(period);
}
businessHours.setPeriods(periods);
location.setBusinessHours(businessHours);
// Special hours
Date christmasEve = new Date().setYear(2015).setMonth(12).setDay(24);
Date christmasDay = new Date().setYear(2015).setMonth(12).setDay(25);
List periods = new ArrayList<>();
periods.add(new SpecialHourPeriod()
.setStartDate(christmasEve)
.setOpenTime("11:00")
.setCloseTime("20:00")
.setEndDate(christmasEve));
periods.add(new SpecialHourPeriod()
.setStartDate(christmasDay)
.setIsClosed(true));
SpecialHours specialHours = new SpecialHours()
.setSpecialHourPeriods(periods);
location.setSpecialHours(specialHours);
location.setLocationName("Dandelion Chocolate");
location.setStoreCode("DC1");
location.setPrimaryPhone("415 349-0942");
location.setPrimaryCategory(new Category().setCategoryId("gcid:chocolate_shop"));
location.setWebsiteUrl("https://www.dandelionchocolate.com/");
// Create Location
CreateLocationRequest createLocationRequest = new CreateLocationRequest();
// RequestId is a unique id for each location created
createLocationRequest.setRequestId(“1a84939c-ab7d-4581-8930-ee35af6fefac”);
createLocationRequest.setLocation(location);
createLocationRequest.setLanguageCode("en-US");
Mybusiness.Accounts.Locations.Create createLocation =
mybusiness.accounts().locations().create(accountName, createLocationRequest);
Location createdLocation = createLocation.execute();
System.out.printf("Created Location:n%s", createdLocation.toPrettyString());
return createdLocation;
}
When special hours are set in Google My Business, we will tell customers that they’re seeing holiday-specific opening hours on Google:import UIKit
import GoogleMaps
class MapRenderingViewController: UIViewController {
@IBOutlet var mapView: GMSMapView!
override func viewDidLoad() {
super.viewDidLoad()
mapView.delegate = self
}
// MARK: - GMSMapViewDelegate
func mapViewDidStartTileRendering(mapView: GMSMapView!) {
SVProgressHUD.showWithStatus("Loading tiles")
}
func mapViewDidFinishTileRendering(mapView: GMSMapView!) {
SVProgressHUD.dismiss()
}
}
Lastly, the Google Maps SDK for iOS 1.11 offers new features & bugfixes we think you'll find useful, including:
Store #
|
Straight-Line Distance (mi)
|
Driving Distance (mi)
|
Driving Time (min)
|
Driving Time with Current Traffic (min)
|
1
|
1.4
|
5.4
|
15
|
20
|
2
|
2.7
|
4.4
|
9
|
15
|
3
|
2.5
|
4.7
|
11
|
11
|
var customerLocation = '1903 Toro Canyon Rd, Austin, TX 78746'; var store1 = '3808 W. 35th, Austin, TX 78703'; var store2 = '4933 Plaza on the Lake, Austin, TX 78746'; var store3 = '6500 Bee Cave Rd, Austin, TX 78746';Using this location information, we make a call to the Distance Matrix service:
function calculateDistances() {
// Create a new Distance Matrix Service object
var service = new google.maps.DistanceMatrixService();
// Set the options such as the pre-defined origin
// and destinations, as well as specifying to use
// duration in traffic
service.getDistanceMatrix({
origins: [customerLocation],
destinations: [store1, store2, store3],
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
avoidHighways: false,
avoidTolls: false,
durationInTraffic: true
}, callback);
}
function callback(response, status) {
if (status != google.maps.DistanceMatrixStatus.OK) {
console.log('DistanceMatrix Error: ', status);
} else {
// Get the arrays of origins and destinations
var origins = response.originAddresses;
var destinations = response.destinationAddresses;
for (var i = 0; i < origins.length; i++) {
// For each of the origins, get the results of the
// distance and duration of the destinations
var results = response.rows[i].elements;
for (var j = 0; j < results.length; j++) {
// Store the results for later sorting
storeResults.push([destinations[j],
results[j].duration_in_traffic.value,
results[j].distance.value]);
}
}
// Sort the results by duration in traffic
storeResults.sort(function(a, b) {
return a[1] - b[1];
});
}
}
The call returns the following data, which includes the critical information of driving distances, duration, and duration in traffic:
destination_addresses" : [
"3808 West 35th Street, Austin, TX 78703, USA",
"4933 Plaza on the Lake, Austin, TX 78746, USA",
"6500 Bee Cave Road, Austin, TX 78746, USA"
],
"origin_addresses" : [ "1903 Toro Canyon Road, Austin, TX 78746, USA" ],
"rows" : [
{
"elements" : [
{
"distance" : {
"text" : "5.4 mi",
"value" : 8631
},
"duration" : {
"text" : "15 mins",
"value" : 917
},
"duration_in_traffic" : {
"text" : "20 mins",
"value" : 1188
},
"status" : "OK"
},
{
"distance" : {
"text" : "4.4 mi",
"value" : 7157
},
"duration" : {
"text" : "9 mins",
"value" : 569
},
"duration_in_traffic" : {
"text" : "15 mins",
"value" : 911
},
"status" : "OK"
},
{
"distance" : {
"text" : "4.7 mi",
"value" : 7490
},
"duration" : {
"text" : "11 mins",
"value" : 635
},
"duration_in_traffic" : {
"text" : "11 mins",
"value" : 635
},
"status" : "OK"
}
]
}
With this data, customers can sort the store results according to their preferences and make better decisions about which store to visit.