Mobile web users often get frustrated when trying to scroll the page, but an embedded map captures their swipe and pans the map instead. This can even lead to users getting stuck on the map and having to reload the page in order to get back to the rest of the page.
Today we're introducing intuitive scrolling for sites with embedded maps and making the full-screen control visible by default on mobile devices. This should give your users a more intuitive and less frustrating map interaction experience on mobile browsers.
The map trap
We have added a new gestureHandling option to the Google Maps JavaScript API. This setting controls how touch gestures* on the map are handled.Values:
- "cooperative": Two-finger touch gestures pan and zoom the map, as do all mouse gestures. One-finger touch gestures are ignored by the map. In this mode, the map cooperates with the page, so that one-finger touch gestures can pan the page.
- "greedy": All touch gestures pan or zoom the map. This was the previous behaviour.
- "none": The map cannot be panned or zoomed by user gestures.
- "auto": Gesture handling is automatically set to either cooperative or greedy, depending on whether the page is scrollable or not (defined by a comparison of the page body dimensions and the window dimensions).
- If the page is scrollable, “auto” sets the gesture handling mode to cooperative.
- If the page is not scrollable, “auto” sets the gesture handling to greedy.
- If the map is in an iFrame, “auto” sets the gesture handling to cooperative because the API can’t determine whether the page is scrollable.
map = new google.maps.Map(document.getElementById('map-div'), {
gestureHandling: 'cooperative',
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
If the gestureHandling option is not set, the default value is auto, since that automatically chooses what we expect to be the best behavior based on what the browser can detect about the placement of your map in the page. If you prefer to always use the old map gesture handling mode for users viewing your site on mobile devices, change the value of gestureHandling to greedy, which sends all user gestures to the map.
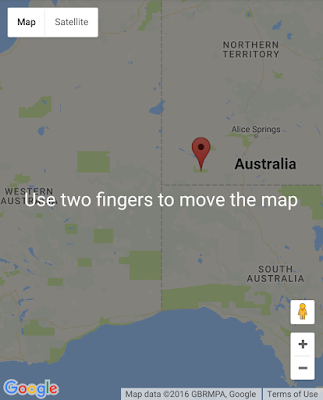
 |
| Maps viewed within a scrollable website on a mobile device will display this overlay on touch |
Maximizing the map when you need it
Many users in our user studies said they found small embedded maps on mobile devices hard to interact with and they preferred to interact with a larger map. To address this request, we've made the fullscreen control visible by default on mobile devices. The fullscreen control allows the user to make the map larger. When the map is in fullscreen mode, the user can pan the map using one finger. As a developer, you can enable or disable fullscreen control, by setting the fullscreenControl option to true or false in the MapOptions object. When the map is in fullscreen mode, one finger will always pan the map, since there is no surrounding page to pan.The default setting of fullscreenControl is true on mobile browsers, and false on desktop browsers, since the problem of maps being too small for interaction usually only occurs on mobile devices.
| The fullscreen control allows the user to make the map larger for easier interaction |
View this demo on a mobile device to see how the fullscreen button and cooperative gesture handling mode (or auto gesture handling mode on a scrollable site) will look to your users.
For more information on the Google Maps JavaScript API, please see the developer documentation or review the latest release notes.
A big thank you to all the developers who use the Google Maps JavaScript API and provide feedback via the issue tracker. Getting feedback from developers is vital for us to be able to keep improving our products, so if you have any bug reports or feature requests, please let us know.
| Posted by Elena Kelareva, Product Manager, Google Maps APIs |